C/C++教程
登录界面如何利用Cookie实现记住密码功能
本文主要是介绍登录界面如何利用Cookie实现记住密码功能,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
在做java web网站开发时,为了避免每次登录都需要输入用户名和密码,我们会使用Cookie技术来实现记住密码功能,在这里潘老师使用简单的项目案例来教大家具体的实现过程。
一、前期准备
1、下载好jquery,在这里我们采用3.5.1版本的jquery.min.js。jquery官网下载地址:点击直达
2、下载好jquery.cookie.js,在这里我们采用1.4.1版本(注意下载后是压缩包,解压后我们只要里面的jquery.cookie.js即可)。官方下载地址:点击直达
二、记住密码功能实现
1、在Eclipse中新建名为demo的java web项目。
2、在WebContent目录下新建js目录,将jquery.min.js和jquery.cookie.js拷贝进去。
3、在WebContent目录下新建login.jsp(注意要先引入jquery.min.js,再引入jquery.cookie.js),具体内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<!-- 引入jquery和jquery.cookie-->
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/jquery.min.js"></script>
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/jquery.cookie.js"></script>
<!-- 记住代码脚本实现 -->
<script type="text/javascript">
<!-- 页面一加载完就执行getCookie()方法 -->
$(function(){
getCookie();
})
//设置Cookie方法
function setCookie(){
var username = $('#username').val();
var password = $('#password').val();
//获取记住密码是否选中
var flag = $("#remember").is(":checked");
if(flag){//如果选中-->记住密码登录
//cookie有效时间7天,也可以设置为永久,把时间去掉就行
$.cookie("remember","true",{expires:7});
$.cookie("username",username.trim(),{ expires: 7 });
$.cookie("password",password.trim(),{ expires: 7 });
}else{//如果没选中-->不记住密码登录
//设置cookie有效时间-1,直接将浏览器端原先保存的cookie失效
$.cookie("remember","false",{expires:-1});
$.cookie("password", "",{expires:-1});
$.cookie("username", "",{expires:-1});
}
}
//获取cookie方法,自动填充用户名和密码
function getCookie(){
var remember = $.cookie("remember");
//获取cookie中的用户名
var username = $.cookie("username");
//获取cookie中的登陆密码
var password = $.cookie("password");
//记住密码为true的话把“记住用户名和密码”复选框勾选住
if(remember){
$("#remember").attr("checked","true");
}
//用户名存在的话把用户名填充到用户名文本框
if(username!=""){
$("#username").val(username);
}else{
$("#username").val("");
}
if(password!=""){//密码存在的话把密码填充到密码文本框
$("#password").val(password);
}else{
$("#password").val("");
}
}
//登录按钮点击时间
function login(){
//调用setCookie()方法
setCookie();
//发送登陆请求,在此省略
}
</script>
</head>
<body>
<form>
<div >
用户名:<input type="text" name="username" id="username" placeholder="请输入用户名" autofocus>
密码:<input type="password" name="password" id="password" placeholder="请输入密码">
<input type="checkbox" id="remember" name="remember">记住用户名和密码?
<button onclick="login()">登 录</button>
</div>
</form>
</body>
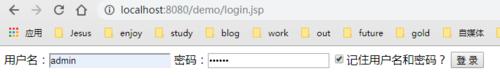
</html>四、效果图
部署项目,访问login.jsp,发现只要如图效果点击登录后,再次访问登录页,发现用户名和密码已经记住密码选项都正常显示,如果去掉记住用户名密码选项,点击登录,然后再次访问首页就发现,用户名和密码都不会自动填充了。
五、总结
以上就是利用Cookie来实现简单的记住用户名和密码功能,有兴趣的同学也可在测试时查看下浏览器的cookie信息,会对此有更深刻的体会。
这篇关于登录界面如何利用Cookie实现记住密码功能的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
uni-app 中使用 Vant Weapp,怎么安装和配置npm ?-icode9专业技术文章分享12-29
-
Nacos多环境配置学习入门12-27
-
Nacos快速入门学习入门12-27
-
Nacos快速入门学习入门12-27
-
Nacos配置中心学习入门指南12-27
-
Nacos配置中心学习入门12-27
-
Nacos做项目隔离学习入门12-27
-
Nacos做项目隔离学习入门12-27
-
Nacos初识学习入门:轻松掌握服务发现与配置管理12-27
-
Nacos初识学习入门:轻松掌握Nacos基础操作12-27
-
Nacos多环境配置学习入门12-27
-
阿里云ECS学习入门:新手必看教程12-27
-
阿里云ECS新手入门指南:轻松搭建您的第一台云服务器12-27
-
Nacos做项目隔离:简单教程与实践指南12-27
-
阿里云ECS学习:新手入门指南12-27
栏目导航