Java教程
Flutter UI自动化测试技术方案选型与探索
作者:闲鱼技术——小匠
Flutter页面无法直接使用Native测试工具定位元素,给自动化测试带来很多不便。虽然Google官方推出了Flutter driver 和 Integration test,但是在实际使用中存在以下问题:
•不适用于混合栈APP,虽然appium中有相关的driver,但是无法切换环境。•元素定位能力相对薄弱。•依赖于VMService,需要构建Profile或Debug包。
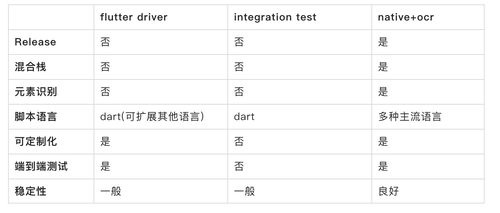
基于以上因素,我们并没有直接使用Google官方推出的工具,而是选择基于Native测试工具去扩展Flutter页面的测试能力。本文对Flutter driver 和Integration test的原理和实现进行了分析,同时简单介绍闲鱼在UI自动化测试的尝试方案。
一、Flutter driver
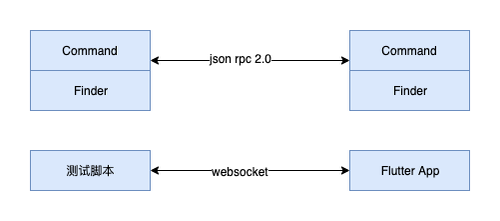
最早接触flutter自动化测试时,先尝试使用appium框架去驱动APP,当我们使用inspect功能去dump页面元素时发现很多元素会被合并成一个区域块,然后点击的时候只能通过xpath定位,想定位到某些具体的元素会比较困难,并且xpath其实是容易改变的,代码可维护性能力差。 因为上述原因,我们开始调研Flutter官方提供的测试工具——flutter driver。一开始使用该框架的时候发现它只能适用于纯Flutter应用,对于混合栈应用并不适应,但是它底层提供的元素定位能力或许对我们有用,于是我们对它的源码进行了剖析,该框架的原理图1如下所示。
{
"jsonrpc":"2.0",
"id":5,
"method":"ext.flutter.driver",
"params":{
"finderType":"ByValueKey",
"keyValueString":"counter",
"keyValueType":"String",
"command":"get_text",
"isolateId":"isolates/4374098363448227"
}
}
了解上述原理后,就可以通过构造协议格式,在任何语言、测试框架下都能够去驱动flutter测试,所以我们对这个协议进行了封装,使用Python进行驱动,这样可以在使用uiautomator2和facebook-wda的基础上来测试flutter页面,以满足flutter混合栈应用的测试需求。最终的实现代码demo如下。
from flutter_driver.finder import FlutterFinder
from flutter_driver.flutter_driver import FlutterDriver
import uiautomator2 as u2
if __name__ == "__main__":
d = u2.connect()
driver = FlutterDriver(d)
if pageFlutter is True: # 如果是flutter,则使用flutter driver进行驱动
driver.connect("com.it592.flutter_app")
finder = FlutterFinder.by_value_key("input")
driver.tap(finder)
time.sleep(1)
print(driver.getText(FlutterFinder.by_value_key("counter")))
else:
d(text="increase").click()
我们尝试使用该套框架,发现其实flutter driver底层提供的能力相对比较薄弱,并不能完全满足我们的需求,主要问题如下:
•不能批量操作元素,一旦finder定位到的元素超过1个时,就会抛出异常。•很多时候开发同学不写key,元素定位也没那么方便。•因为flutter没有inspect工具dump元素,所以只能利用结合源码去写脚本,代码维护成本比较高。•官方已经放弃维护该项目,所以后续估计也不会有新功能支持。
二、integration_test
前面提到,flutter官方放弃维护Flutter driver,并推出新的测试框架integration_test,那么这个框架会不会对混合栈应用予以支持呢,事实上试用了之后发现事情并没有我们想的那么美妙。在官方文档里有这么一句话“该软件包可在设备和模拟器上对Flutter代码进行自驱动测试”。 integration_test底层的元素操作和定位还是基于flutter_test去驱动的,其优势主要如下:
•测试脚本可以使用各种Flutter的API。•打包ipa、apk后就能在 Firebase Test Lab等设备群上运行测试,不需要额外驱动。•integration_test的每个页面之间测试无关联,可以实现单个页面级别的测试。
但是由于底层元素定位和Flutter driver的是一致的,所以Flutter driver存在的问题依旧存在,同时还存在其他局限问题:
•测试脚本打包到APP中,每次修改脚本都需要重新打包。•对端到端测试不够友好,需要额外函数来等待数据加载完毕。•不适合全链路级别的页面测试。•可扩展性弱
基于以上问题,不满足我们的使用需求,所以我们只是做了简单预研,并没有深入了解和应用。
三、闲鱼UI自动化测试方案
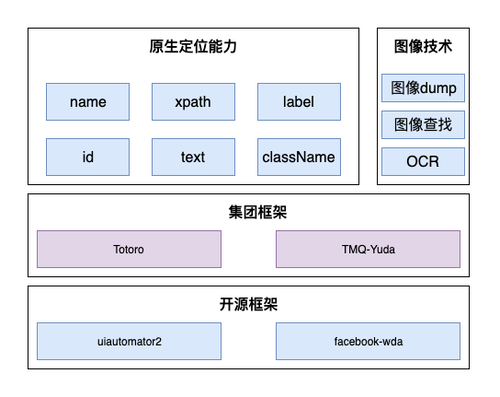
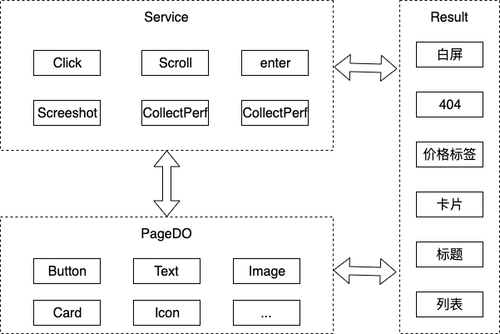
学习Flutter官方推出的相关测试框架之后,我们开始思考闲鱼UI自动化到底要怎么走?是站在官方的肩膀上去造轮子还是复用现有的原生自动化测试能力去扩展Flutter测试能力。在综合考虑投入成本以及测试脚本的维护难度后,我们选择使用图像处理技术来扩充原生自动化框架对Flutter页面的测试能力支持,整个测试方案架构如图2所示。

四、总结

五、致谢
感谢SLM、TMQ提供的很多底层能力支持,让我们可以专心的做业务。
作者:闲鱼技术
-
项目:远程温湿度检测系统12-22
-
《鸿蒙HarmonyOS应用开发从入门到精通(第2版)》简介12-21
-
后台管理系统开发教程:新手入门全指南12-21
-
后台开发教程:新手入门及实战指南12-21
-
后台综合解决方案教程:新手入门指南12-21
-
接口模块封装教程:新手必备指南12-21
-
请求动作封装教程:新手必看指南12-21
-
RBAC的权限教程:从入门到实践12-21
-
登录鉴权实战:新手入门教程12-21
-
动态权限实战入门指南12-21
-
功能权限实战:新手入门指南12-21
-
后台管理开发项目实战:从入门到独立开发12-21
-
后台管理系统开发项目实战:新手入门教程12-21
-
后台开发项目实战:新手入门教程12-21
-
后台综合解决方案项目实战:新手入门教程12-21

