Java教程
从零开始学习3D可视化之数据对接(2)
本文主要是介绍从零开始学习3D可视化之数据对接(2),对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
在日常使用的互联网产品中,很多都是前后端数据的交互来完成的,说到数据交互就不得不提Ajax和WebSocket,它们可是数据交互的利器,那么它们分别是什么?Ajax上篇文章已经讲过了,那WebSocket又是什么呢?
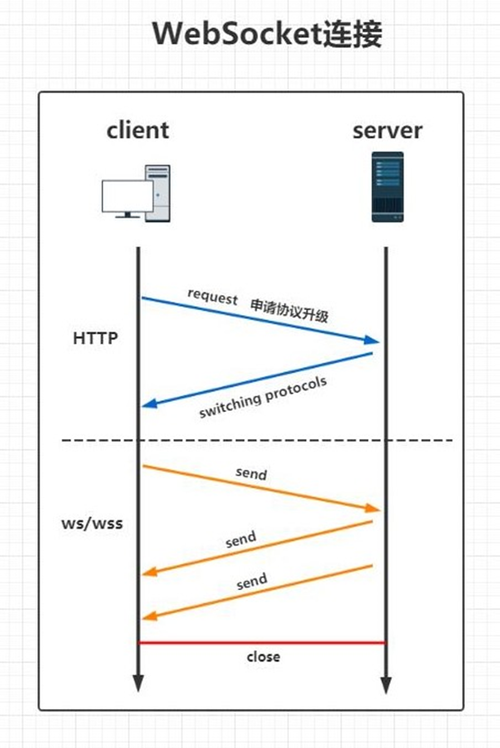
WebSocket 是 HTML5 一种新的协议,实现了浏览器与服务器之间的全双工通信。
为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。

var app; // App对象 var timer; // 定时器 var webSocket; // 引入样式文件 THING.Utils.dynamicLoad(['/guide/examples/css/measure/panel.css'], function() { app = new THING.App({ url: 'https://www.thingjs.com/static/models/storehouse' }); app.on('load', function() { // 设置摄像机位置和目标点 app.camera.position = [44.38316010361372, 22.256383671664036, 37.42310488848945]; app.camera.target = [19.488379488180318, 0.17527928595920675, 5.827049588512047]; var car = app.query('car01')[0]; // 物体身上创建monitorData对象 用于存储动态监控数据 car.monitorData = { '温度': '' }; new THING.widget.Button('开启读取', function() { updateData(car); }); new THING.widget.Button('关闭读取', function() { stopUpdate(); }); createHtml(); initThingJsTip("WebSocket 实现了数据的实时双向通信。且通信不受同源策略的限制,不存在跨域问题。<br>点击【开启读取】进行数据读取,读取到的数据将在数据详情面板进行显示,当温度值大于20℃时,车辆设置红色效果,点击【关闭读取】停止数据读取!"); }) }) // 创建html界面 function createHtml() { // 数据详情界面 let dataDetails = `<div id="dataDetails" class="tj-panel property-panel tj-has-title tj-sizable tj-property-panel tj-pinned" style="position: absolute; right: 10px; top: 220px; width: 315px; height: 416px; transform: none;"> <div class="tj-close"></div> <div class="tj-title" style="cursor: move; user-select: none;">数据详情</div> <div class="tj-panel-body" style="padding-top: 0px;"> <div class="tj-panel-container tj-scroll-bar"> <table class="tj-table"> <div class="empty">暂无数据</div> </table> </div> </div> </div>`; $('#div2d').append(dataDetails); // 点击按钮关闭面板 $('#dataDetails .tj-close').on('click', function() { $('#dataDetails').css('display', 'none'); }); } /** * 数据对接 */ function updateData(obj) { // 对接自有websoket服务器 if (!webSocket) { // 如果 ThingJS 网站是 https 则对应 wss // 如果 ThingJS 网站是 http 则对应 ws 即可 webSocket = new WebSocket('wss://3dmmd.cn/wss'); // 建立 websocket 连接成功触发事件 webSocket.onopen = function() { console.log("websoket服务器连接成功..."); }; // 接收服务端数据时触发事件 webSocket.onmessage = function(evt) { var data = evt.data; nowDatetime(); if (($('.empty').length)) { $('.empty').remove(); } if (!($('.tj-group').length)) { let tbody = `<tbody class="tj-group" id="tb-line"></tbody>`; $('.tj-table').prepend(tbody); } let tr = `<tr class="tj-group-content"> <td class="tj-key">` + dateString + `</td> <td class="tj-value">` + data + `℃</td> </tr>`; $('.tj-group').prepend(tr); // 设置物体身上的监控数据 obj.setAttribute("monitorData/温度", data); changeColor(obj); }; webSocket.onclose = function(evt) { console.log("websoket关闭..."); webSocket = null; } } } /** * 关闭数据请求 */ function stopUpdate() { // 关闭连接 webSocket.close(); } /** * 取得系统日期 */ function nowDatetime() { var date = new Date(); var hours = (date.getHours()) > 9 ? (date.getHours()) : "0" + (date.getHours()); var minutes = (date.getMinutes()) > 9 ? (date.getMinutes()) : "0" + (date.getMinutes()); var seconds = (date.getSeconds()) > 9 ? (date.getSeconds()) : "0" + (date.getSeconds()); dateString = hours + ":" + minutes + ":" + seconds; return dateString; } /** * 当车辆的温度值超过20时,更改小车颜色 */ function changeColor(obj) { var value = obj.getAttribute("monitorData/温度"); if (value > 20) { obj.style.color = 'rgb(255,0,0)'; } else { obj.style.color = null; } }总结一下WebSocket最大的优点,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,真正实现了数据的实时双向通信。并且 WebSocket 通信不受同源策略的限制,不存在跨域问题。
这篇关于从零开始学习3D可视化之数据对接(2)的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
项目:远程温湿度检测系统12-22
-
《鸿蒙HarmonyOS应用开发从入门到精通(第2版)》简介12-21
-
后台管理系统开发教程:新手入门全指南12-21
-
后台开发教程:新手入门及实战指南12-21
-
后台综合解决方案教程:新手入门指南12-21
-
接口模块封装教程:新手必备指南12-21
-
请求动作封装教程:新手必看指南12-21
-
RBAC的权限教程:从入门到实践12-21
-
登录鉴权实战:新手入门教程12-21
-
动态权限实战入门指南12-21
-
功能权限实战:新手入门指南12-21
-
后台管理开发项目实战:从入门到独立开发12-21
-
后台管理系统开发项目实战:新手入门教程12-21
-
后台开发项目实战:新手入门教程12-21
-
后台综合解决方案项目实战:新手入门教程12-21
栏目导航

