HTML5教程
看过 100 份前端简历之后,汇总一下常见的问题
背景
由于工作原因,近几个月我看过 100+ 前端简历。
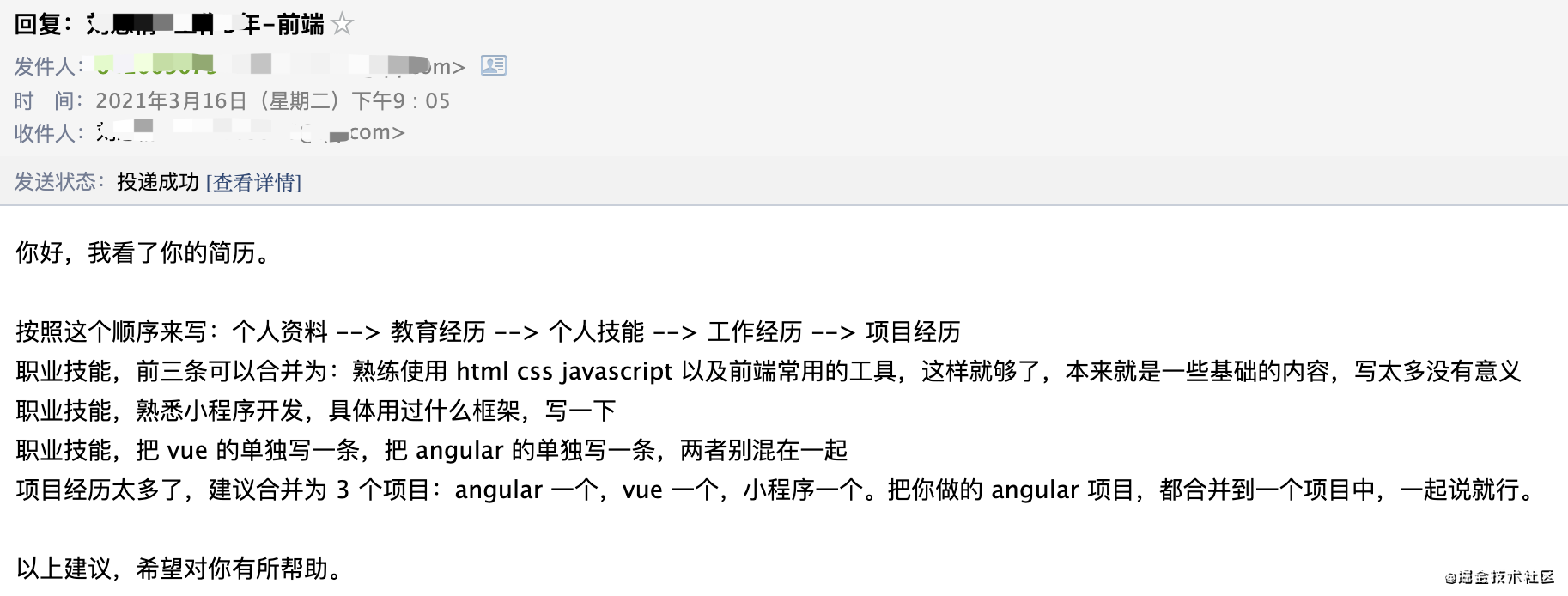
我看完了之后会给他们回复自己的评审建议,供他们参考。
一直都是零零散散的一对一回复,也是时候统一汇总一下常见问题。
一方面分享给大家作为参考,毕竟春招正旺。另一方我自己作总结和复盘。
最主要的几个问题
统一用 pdf 文件
很多简历都是 word 格式,我用邮箱自带的浏览功能预览,有时候会格式错乱。
建议统一用 pdf 格式,在任何情况下都不会混乱。
另外,简历要简洁明了,白底黑字就好。格式上就用常见的表格、标题、列表等,不用过于花哨。
简历内容太多了
有些简历内容很多,满满的 4 页,其实完全没有必要。
一般情况下,应届生 1-2 页,社招的 2-3 页,就足够呈现你的优势了。
有些人可能疑问:我做过很多项目,我要都写上,3 页肯定不够。
对于这个问题,后面会有解释,即项目经历不用全写,只写几个代表性的即可。
简历内容的顺序
hr 查阅简历就跟高考阅卷一样,每一份简历都只有几十秒的阅读时间。所以一定要按照常规的顺序来展示简历内容,否则会影响 hr 阅读。
常规的顺序是:个人信息 --> 教育经历 --> 工作经历 --> 专业技能 --> 项目经历。有这几条就足够了,其他的不需要。
个人信息的一些细节
个人信息里,可以体现出:获奖、证书、英语、博客或开源,这些也挺重要的。
年龄,如果很年轻就写上,如果工作 >= 5 年了就不用写了。通过教育经历和工作经历,可以推断出你的年龄。
婚姻状况不用写,hr 面试时会聊到。但女生会被重点问道,还会关心你啥时候生孩子,因为产假好几个月。
期望薪资不要写,不要轻易暴露自己的底牌。工资最后面聊即可。
最后,博客/开源,如果内容还不错,往前写,不要写到最后 —— 这是很大的竞争优势!
PS:简历最大的几个优势:1. 学校(特别应届生);2. 大厂工作经历;3. 开源项目、博客等社区影响力(特别适合内推)
不要写自我介绍或自我评价
很多简历最后会写自我评价、自我介绍,写上一些文字。无非就是一些“认真负责/热情积极/爱学习” —— 说实话,这些没有用。例如,你连个博客都不写,你说你自己“爱学习/爱技术”,谁信啊。
根据简历的格式,干货都已经表达清楚了,剩下的就是一些空话,这些不会因为你写了他就信,会用其他方式考察。
另外,写出你的兴趣爱好也没用,没人关注你的兴趣爱好。还有写上自己有驾照,也没用的,这又不是招聘司机。
所以,这些都不用写,写上了也没人看。
专业技能要写的条理而丰富
专业技能要写的条理清晰,每条只表达一件事情。例如,vue 相关的单独写一条,React 相关的单独写一条,工程化、nodejs、小程序等都同理,单独占一条。
重要的技能如 vue React webpack 等,写的丰富一些,把一些周边常用的工具都写上。hr 不懂技术,你把常用的技术都写上,在 hr 那就能更好的匹配。
不要写太多基础的内容。例如会 jQuery echarts bootstrap …… ,这些没啥竞争力。
基础内容合并为一条就行了:熟练掌握 HTML CSS Javascript 以及前端常用的工具。这样就可以了。
专业技能,要和项目经历对应起来,否则不可信。
例如,专业技能上写了“熟练掌握 nodejs” ,结果项目经历里没有 nodejs 的项目,这肯定看起来怪怪的。
最后,熟练程度(了解、熟悉、熟练掌握、精通)一定要进展,不可瞎写。千万不要乱写“精通 xxx”。
我们国家本来就是一个中庸的文化,再加上程序员又是一个很严谨的职业,不要乱写。
不要再写“仿xxx”项目
也许你现在工作经验不足,学了一个什么课程,模仿着做了一个项目。
但你在项目经历里千万不要写“仿xxx”项目,很简单,你稍微改一改项目名字,其他内容都不用改。
因为“仿xxx”这个名字很显眼,给人的第一印象就是:你是菜鸟,还需要模仿,不行。
即,还没看项目内容呢,就先给你项目定性了,第一印象很重要。
所以你改一改项目名字,就会被当作一个正常项目去评审,会相对公平一些。
主要,这并不是造假,我也坚决抵制简历造假。这是一种技巧。
项目经历的正确格式
简历中描述一个项目的时候,千万不要把所有内容都混在一起,大段大段的写。有的甚至标点符号都很少用。
现代人白天盯着电脑手机,眼睛已经很疲劳了,再看大段的文字他会非常排斥的。我也一样。
所以,稍微变通一下,把这些内容分条写出来。这样即内容丰富,而又不会混乱。项目的内容可以包括:
- 项目介绍
- 技术栈
- 主要工作
- 最终成果(或项目产出)
项目经历不是记录流水账
【注意】这一条非常非常重要!
简历的本质,是用简洁的文字,来表达你的技术能力和经验。而且,要用尽量少的成本,让用人单位尽快识别。
我们先抛开简历,来试想两个极端的例子,做一个思想实验:
- 第一,如果用人单位真的想认真详细的了解你的技术能力,你的经验,如果不谈成本,他应该听你详细的讲一讲你毕业之后的所有工作,还要看你所有的代码、文档、图等资料。这样是最详细的方法,对吧?—— 但是没人这样做,为啥呢?因为太慢了,耗不起,或者不值得。
- 第二,如果用人单位想最快的解决问题,最好的方式就是:完全信任你。你说你会啥,他都信,你说你值多少钱,他都给你(只要他给得起)。这样最快,效率最高,对吧?—— 但是没人这样做,为啥呢?—— 因为你说的不可信啊,你说你会什么技能,怎么证明呢?
所以,现在大家都是用一个折中的方案 —— 简历 + 面试考察。
上述思想实验虽然不可行,但通过它你能思考出简历在其中的价值,或者项目经历的价值 —— 项目经历的价值,就是为了验证个人技术能力,不是让你记录自己的工作流水账。
所以,项目不要太多,有技术栈重复的多个项目,就合并起来。只要你的项目能体现你的技能就可以了。
甚至,这个项目是不是你做的都没关系,你可以写一个你同事做的项目,只要你掌握了这个项目的技术,面试的时候你就说是你做的,没人会不相信。前提你有这个技术能力。
所以,我们日常工作中,千万不要只盯着自己的工作。
公司里的好项目,要积极参与,或者积极围观,以后面试的时候用得着。
其他问题
仔细认真的态度
简历要认真对待,不要草草的写完。你潦草的对待简历,那面试企业也就潦草的对待你。
还有人给我发的简历,最后一页是空白的,啥也没有。这一看就不仔细。做程序员,非常需要仔细认真的工作态度。
还有,一些技术名词的英文单词拼写错误,这都是非常不好的事情。
技术栈过于单一
大部分人的技术栈过于单一,vue 居多,熟悉 React 的不多,熟悉 nodejs 也不多。
这样会很影响自己的机会,毕竟 vue 的人越多,内卷就越严重,竞争就越激烈。所以一定要寻找差异化。
项目缺乏复杂度和竞争力
有很多人通过简历跟我反馈这个问题:感觉自己工作多年,也没有什么拿的出手的项目,复杂度不高,就是增删改查那些东西,天天搬砖。
这是一个好问题,相信很多人都有这个问题,而且工作经验越多这个问题凸显的越明显。
按理说,刚毕业几年做基层编码工作,慢慢的工作 3-5 年之后,就开始做一些设计、评审、技术方案、管理、带头人等工作。
但是,每个公司都是一个金字塔形的人才结构,需要的高阶人才肯定是少于,所以肯定是有很多人因为各种原因到不了高阶。
既然外部环境到不了,那就只能靠自己去努力进步。
针对此事我们调研过,需要做一个复杂度高的、有难度的项目来锻炼自己的设计、架构、研发项目管理能力。
这一切都集成到了我参与的《Web 前端架构师》课程里,有兴趣的可以去看看课程介绍。
总结
本文总结了前端简历中常见的一些问题,估计大家应该多多少少的也都遇到过。这些问题正好供大家参考。
最后,如果你想要让我免费点评简历,可以去参加我的《快速搞定前端技术一面 匹配大厂面试要求》课程或《前端框架及项目面试-聚焦Vue3/React/Webpack》课程学习,任意一门都可以。
祝大家都能收获满意的 offer !
-
Vite多环境配置学习:新手入门教程11-24
-
实现OSS直传,前端怎么实现?-icode9专业技术文章分享11-23
-
在 HTML 中怎么实现当鼠标光标悬停在按钮上时显示提示文案?-icode9专业技术文章分享11-22
-
html 自带属性有哪些?-icode9专业技术文章分享11-22
-
Sass教程:新手入门及初级技巧11-21
-
Sass学习:初学者必备的简单教程11-21
-
Elmentplus入门:新手必看指南11-21
-
Sass入门:初学者的简单教程11-21
-
前端页面设计教程:新手入门指南11-21
-
Elmentplus教程:初学者必备指南11-21
-
SASS教程:从入门到实践的简单指南11-21
-
前端页面设计项目实战:新手入门教程11-21
-
Elmentplus项目实战:从入门到简单应用11-21
-
Sass项目实战:新手入门教程11-21
-
ElementPlus资料入门教程:轻松上手组件库11-21