HTML5教程
【前端ECharts教程】ECharts基础讲解快速入门
ECharts 快速入门教程
ECharts是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。
ECharts 遵循 Apache-2.0 开源协议,免费商用。
ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可随时随地任性展示。
阅读以下文章您需要有以下基础
01 HTML
02 JavaScript
-------------- 分割线 ---------------
基于准备好的 dom,初始化 echarts 实例:
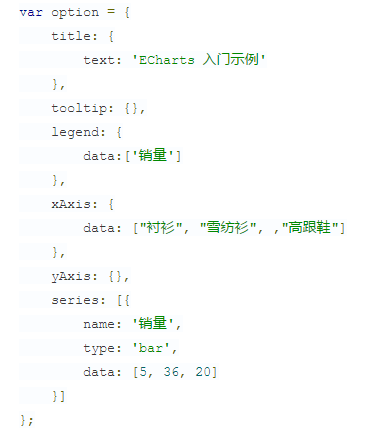
指定图表的配置项和数据:
使用刚指定的配置项和数据显示图表:
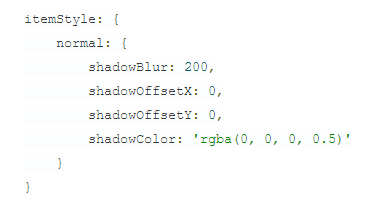
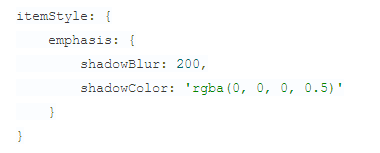
ECharts 中有一些通用的样式,如阴影、透明度、颜色、边框颜色、边框宽度等,这些样式一般都会在 series 的itemStyle里设置:
itemStyle 有normal和emphasis两个选项, normal选项是正常状态的样式,emphasis是鼠标 hover 时候的高亮样式:
要把整个主题改成深色主题,需要改 背景色 和 文本样式。
背景色是 全局 样式,所以,需要直接在option下设置backgroundColor:
文本样式可以设置全局的textStyle:
也可以在每个series分别设置,每个series的文本设置在label.normal.textStyle:
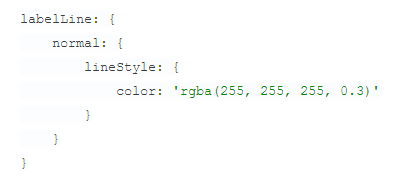
设置标签的视觉引导线labelLine的颜色(label 和 labelLine 也有 normal 和emphasis 两个状态):
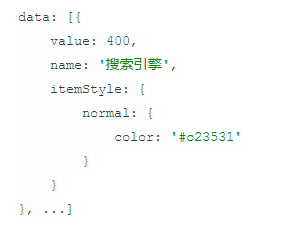
ECharts 中每项数据样式可以分别设置data下的数据项实现:
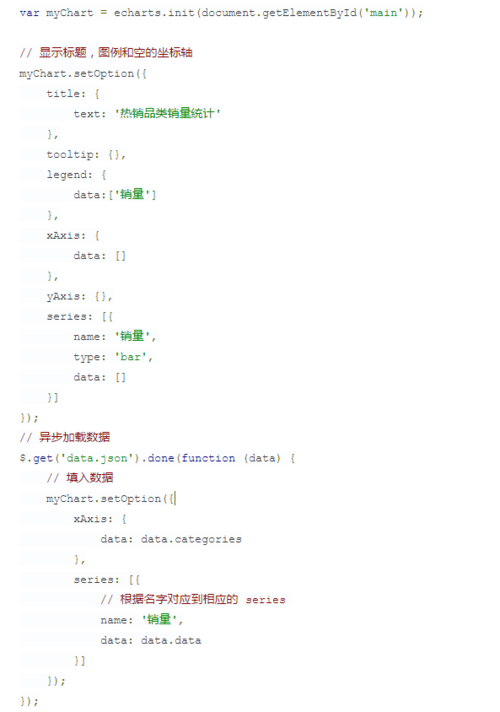
ECharts 中实现异步数据的更新非常简单,在图表初始化后通过 jQuery 等工具异步获取数据后,在 setOption 填入数据和配置项即可。
或者先设置完其它的不涉及数据的样式,显示一个空的直角坐标轴,然后获取数据后填入数据:
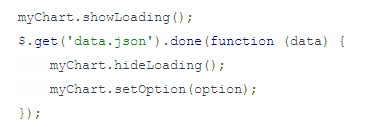
ECharts 默认提供了加载动画,只需要调用showLoading方法显示。数据加载完成后再调用hideLoading方法隐藏加载动画:
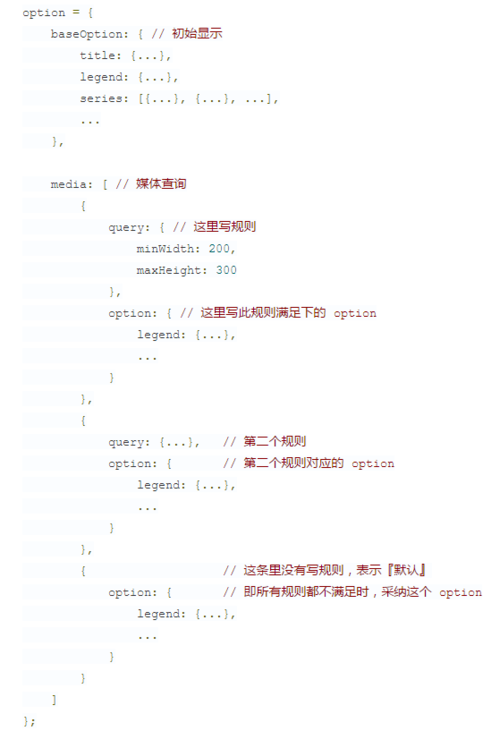
ECharts 提供了 Media Query『随着容器尺寸改变而自适应』,设置如下:
好啦,关于ECharts基础快速入门的讲解就到这里啦~
-
Vite多环境配置学习:新手入门教程11-24
-
实现OSS直传,前端怎么实现?-icode9专业技术文章分享11-23
-
在 HTML 中怎么实现当鼠标光标悬停在按钮上时显示提示文案?-icode9专业技术文章分享11-22
-
html 自带属性有哪些?-icode9专业技术文章分享11-22
-
Sass教程:新手入门及初级技巧11-21
-
Sass学习:初学者必备的简单教程11-21
-
Elmentplus入门:新手必看指南11-21
-
Sass入门:初学者的简单教程11-21
-
前端页面设计教程:新手入门指南11-21
-
Elmentplus教程:初学者必备指南11-21
-
SASS教程:从入门到实践的简单指南11-21
-
前端页面设计项目实战:新手入门教程11-21
-
Elmentplus项目实战:从入门到简单应用11-21
-
Sass项目实战:新手入门教程11-21
-
ElementPlus资料入门教程:轻松上手组件库11-21