CSS教程
一篇文章带你了解CSS3 3D 转换知识
CSS3 3D变换功能允许在3D空间中变换元素。
一、元素的3D转换
使用CSS3 3D变换功能,可以对三维空间中的元素执行基本的变换操作。如移动,旋转,缩放和倾斜。
变换后的元素不会影响周围的元素,但可以像绝对定位的元素一样将它们重叠。但是,变换后的元素在其默认位置(未变换)仍会在布局中占用空间。
二、使用CSS变换和Transform()函数变换功能
CSS3 transform属性使用变换功能来操纵元素使用的坐标系,以便应用变换效果。
案例描述了3D变换功能。
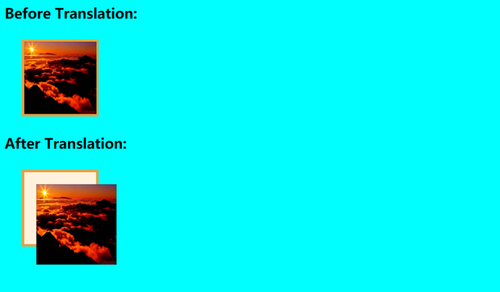
1. translate3d()
rotation3d()函数将3D空间中的元素围绕[x,y,z]方向向量为圆点旋转指定角度。这可以写成rotate(vx,vy,vz,angle)。
例:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>项目</title><style>.container {width: 125px;height: 125px;perspective: 500px;border: 4px solid #e5a043;background: #fff2dd;
}.transformed {-webkit-transform: translate3d(25px, 25px, 50px);/* Chrome, Safari, Opera */transform: translate3d(25px, 25px, 50px);
}img {width: 125px;height: 125px;
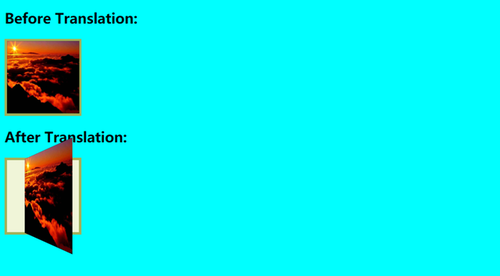
}</style></head><body style="background-color: aqua;"><h2>Before Translation:</h2><div class="container"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="timg.jpg" alt="Diamond Card"></div><h2>After Translation:</h2><div class="container"><img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="timg.jpg" class="transformed" alt="Diamond Card"></div></body></html>该功能translate3d(25px, 25px, 50px)将图像沿X和Y轴正方向移动25个像素,并沿Z轴正方向移动50个像素。
注:
3D变换使用三维坐标系,但是沿Z方向的移动并不总是很明显,因为这些元素存在于二维平面(平面)上并且没有深度。
通过使Z轴上较高的元素(即距观看者更近的元素看起来较大,而离观看者更远的元素看起来更小),可以使用perspective和perspective-origin的CSS属性为场景添加深度感。
注意:
如果对一个元素应用3D变换而不设置透视,结果将不会显示为三维效果。
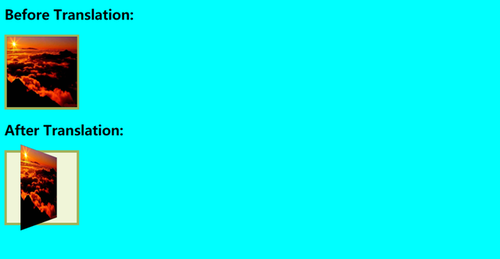
2. rotate3d()
该rotate3d()函数围绕[x,y,z]方向向量将3D空间中的元素旋转指定角度。可以写成rotate(vx, vy, vz, angle)。
例:
.container{ width: 125px; height: 125px; perspective: 300px; border: 4px solid #a2b058; background: #f0f5d8;
}.transformed { -webkit-transform: rotate3d(0, 1, 0, 60deg); /* Chrome, Safari, Opera */
transform: rotate3d(0, 1, 0, 60deg);
}img {width: 125px;height: 125px;
}该功能rotate3d(0, 1, 0, 60deg)将图像沿Y轴旋转60度。也可以使用负值沿相反方向旋转元素。
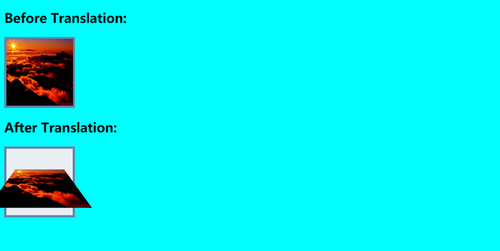
3. scale3d()
scale3d()函数更改元素的大小。可以写成scale(sx, sy, sz)。除非将其与旋转和透视图等其他变换功能结合使用,否则此功能的效果并不明显。
例:
.container{ width: 125px; height: 125px; perspective: 300px; border: 4px solid #6486ab; background: #e9eef3;
}.transformed { -webkit-transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg); /* Chrome, Safari, Opera */
transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg);
}img {width: 125px;height: 125px;
}运行结果:
函数scale3d(1, 1, 2)沿Z轴缩放元素,函数rotate3d(1, 0, 0, 60deg)沿X轴旋转图像60度。
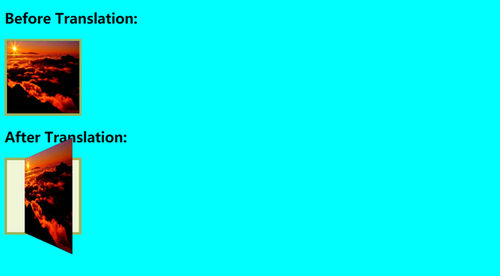
4. matrix3d()
matrix3d()功能可以一次执行所有3D转换,例如平移,旋转和缩放。它采用4×4转换矩阵]形式的16个参数。
这是使用matrix3d()功能执行3D转换的示例。
示例
.container {image
但是,一次执行多个转换时,使用单个转换函数并按顺序列出它们会更方便,如下所示:
示例
.container {width: 125px;height: 125px;perspective: 300px;border: 4px solid #d14e46;background: #fddddb;
}.transformed {-webkit-transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1);/* Chrome, Safari, Opera */transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1);
}img {width: 125px;height: 125px;
}三、总结
本文基于CSS基础,教读者如何去进行2D->3D的转换,介绍了常见的的几个方法。去进行移动、缩放、转动、拉长或拉伸等一系列操作。使用Html语言,使用丰富的案例,以及效果图的展示。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
希望能够帮助你学习。
-
CSS-Module学习:轻松入门指南11-14
-
CSS9资料入门指南11-12
-
CSS浮动资料详解:初学者指南11-12
-
CSS选择器资料详解与实战教程11-12
-
CSS样式资料:初学者必备指南11-12
-
CSS项目实战:从入门到上手11-11
-
CSS定位项目实战:新手指南11-11
-
CSS浮动项目实战:初学者指南11-11
-
CSS选择器项目实战:从入门到上手11-11
-
CSS样式项目实战:新手入门指南11-11
-
CSS基础知识详解:从入门到实践教程11-05
-
如何用 Jest 测试 CSS Font Loading API(介绍)10-25
-
10 个每个 UI 开发人员都应该知道的 CSS 代码段10-25
-
怎么检测是否已经安装了scss(Sass)-icode9专业技术文章分享10-22
-
TailwindCSS开发入门指南10-22