Java教程
Gird布局(上)
初步了解和浏览器支持
使用Grid布局非常简单,你只需要给容器(container)定义:display:grid,并设置列(grid-template-columns)和 行(grid-template-rows)的大小,然后用grid-column和grid-row定义容器子元素(grid-item项目)的位置。与flexbox布局类似,一开始项目的排列顺序并不重要,可以放置在容器的任何位置,这也使得你非常容易通过媒体查询重新排列你的项目。想象一下,当你定义整个页面的布局时,你只需要几行CSS就可以完成页面重排以便适应各种屏幕宽度,这得有多么神奇!
好东西总是来的晚,不要焦躁,不要沮丧。活好每一天,自然就等到了。
浏览器支持度
2018/10/23的caniuse统计:
grid支持度
用法
1.网格容器(Grid Container)
元素应用display:grid,它是其所有网格项的父元素。下面例子container就是网格容器。
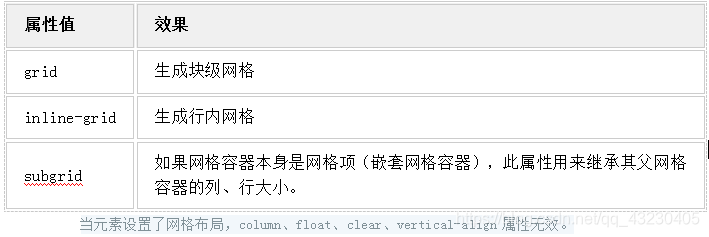
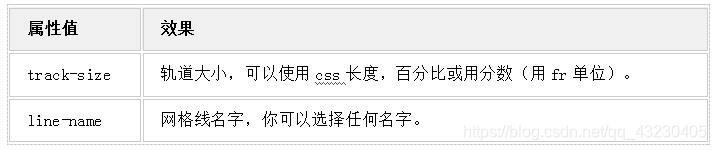
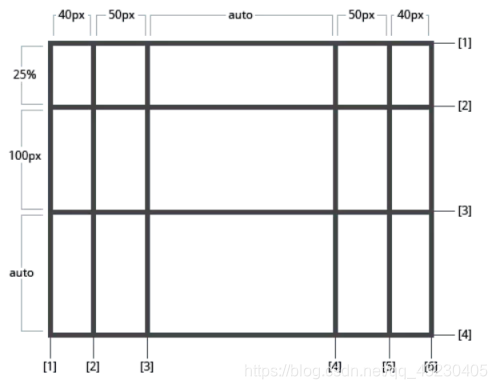
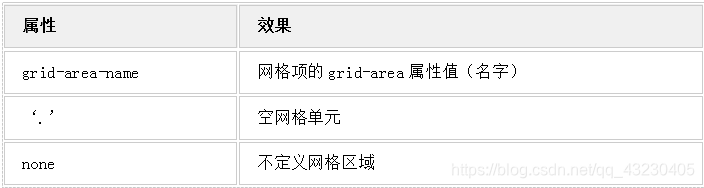
.container{ display:grid; } 和flex布局相似的是网格布局只对直属子元素有效,也就是只有item是网格项(Grid Item),而sub-item不是。 相关属性 1. display  当元素设置了网格布局,column、float、clear、vertical-align属性无效。 2. grid-template-columns 和 grid-template-rows 设置行和列的大小,在行轨道或列轨道两边是网格线。  .container{ display:grid; grid-template-columns: 40px 50px auto 50px 40px; grid-template-rows: 25% 100px auto; }  你也可以给网格线定义名字,注意名字需要写在[]里面。网格线的命名貌似没有一个严格规定。 .container{ display:grid; grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end]; grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line]; } 用fr单位可以将容器分为几等份,例如下面分成三等份。 .container{ display:grid; grid-template-columns: 1fr 1fr 1fr; } 如果fr单位和实际值一起使用,设置fr的行或列将分(除了实际值)剩余部分。 .container{ display:grid; grid-template-columns: 1fr 50px 1fr 1fr; } 3. grid-template-areas 通过获取网格项中的grid-area属性值(名称),来定义网格模版。重复网格区(grid-area)名称将跨越网格单元格,‘.’代表空网格单元。 
1
2
3
4
5
6
.item-1{ grid-area: header; } .item-2{ grid-area: left-side; } .container{ display: grid; color: #fff; text-align: center; height: 150px; grid-template-columns: 33.33% 33.33% 33.33%; grid-template-rows: 50px 50px 50px;
grid-template-areas: "header header header" "left-side . ." "left-side . ." ;
}
效果:
4. grid-column-gap
网格单元间距。
属性值:
line-size: 网格线间距,设置单位值。
.container{
display:grid;
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
5. justify-items
垂直于列网格线对齐,适用于网格容器里的所有网格项。
居中:
.container{
display:grid;
justify-items: center;
}
填充:
.container{
display:grid;
justify-items: stretch;
}
6. align-items
垂直于行网格线对齐,适用于网格容器里的所有网格项。
居中:
.container{
display:grid;
align-items: center;
}
填充:
.container{
display:grid;
align-items: stretch;
}
-
Java中定时任务实现方式及源码剖析11-24
-
Java中定时任务实现方式及源码剖析11-24
-
鸿蒙原生开发手记:03-元服务开发全流程(开发元服务,只需要看这一篇文章)11-24
-
细说敏捷:敏捷四会之每日站会11-24
-
Springboot应用的多环境打包入门11-23
-
Springboot应用的生产发布入门教程11-23
-
Python编程入门指南11-23
-
Java创业入门:从零开始的编程之旅11-23
-
Java创业入门:新手必读的Java编程与创业指南11-23
-
Java对接阿里云智能语音服务入门详解11-23
-
Java对接阿里云智能语音服务入门教程11-23
-
JAVA对接阿里云智能语音服务入门教程11-23
-
Java副业入门:初学者的简单教程11-23
-
JAVA副业入门:初学者的实战指南11-23
-
JAVA项目部署入门:新手必读指南11-23










