资讯
Python自动化测试你踩坑了吗?(百度不到的那些坑)
自动化测试常见的坑有很多,从一个基本的坑来说,比如说你去做UI自动化,驱动找不到,一个Selenium的版本升级了找不到,怎么办?这些简单的问题我就不多说了。我们看一个实例
这是快递100,可能你经常去查一些快递,当有时候你的快递找不到的时候,你去联系客服
比如你输入内容,你想要查询快递。这个过程我们点击了在线客服,输入文本发送的过程,这都是一些我们需要测试的点,如果我们是这个快递100的测试工程师,我们写自动化,环境这一些类的坑,我就不再赘述了,我之前也录制过这一类环境依赖、环境版本升级等等的视频讲解。五分钟快速搭建自动化测试环境的视频,可以私信我。
我们做webUI肯定是用Selenium框架,就算你用的其他的框架,它的底层核心原理肯定也是大差不差的。
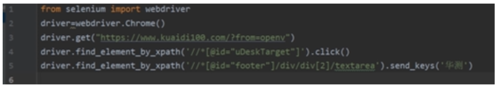
这就是我们打开这个网站的代码,然后我们点击这个客服按钮,是不是定位元素了?
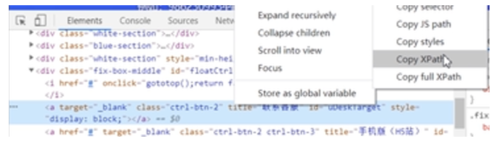
定位元素很简单,我们按f12或者点检查,我们去定位到它。
我们复制它的xpath就可以了,这个是最简单的定位元素。算比较偷懒的方式了吧。
没有去手写xpath表达式,没有去找它其他的一些属性
那去点击就用Click方法
然后我们简单运行一下。
它有没有出现这个效果,和人工点击一样出现人工智能客服对话的一个场景。
正常运行,我们是不是要接着继续往下写,输入对话框
Send_keys
这个时候我去运行一下
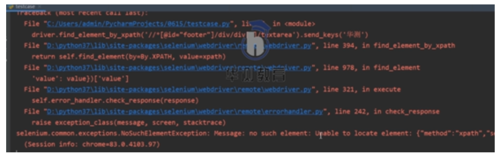
这个时候它报错了,这个可能是我们做UI自动化,最常见的错。
说这个元素你不能去定位它,不能去点击它等等之类的。
这些错,大家觉得可能是哪些原因导致的?
问题分析:
需要切换Frame
如果不是需要切换Frame 呢?
页面没有最大化,这个也是一点个
那么还有这个元素你是否定位正确了,xpath元素它是复制的,因为你复制的xpath可能是一个绝对路径,可能这个xpath有问题。
还有你可能没有加滑动操作,有一些不需要滑动。当然这个也是你分析的一个点。所以大家学习这些分析,你去学这个知识点,你肯定会更加有心得。
那当然,还有你可能没有加等待时间。
那还有可能,比如说是用ID或者name,你定位到它,它的元素或者属性可能还是动态的。
然后是不是隐藏的,有很多按钮其实它界面上是隐藏的,你需要通过一些操作去解决。比如通过一些JS脚本,让它先出现。
输入框先点击,再输入也有可能。
如果我们知道了是切换Frame 这个原因,我们怎么去切换?
我怎么知道页面是不是在Frame里面?如果不理解Frame 你可以把它理解成一个框框。它是在某一个框里特定的元素。
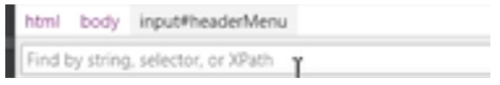
那我们怎么知道是不是有Frame,教给大家一个小技巧。你在查找元素的时候,你可以去按全局搜索,按一下Ctrl+F 这里就会出现一个查找字符串
Css xpath的一个输入框,这里就出现了一个查找字符串。在这里你可以去搜索Frame
然后你就会发现,这里好像是有Frame
那这是一种方式。
还有第二种方式,第二种方式就需要你有一定的经验,查找元素定位元素的经验,不如说:
你选择这个鼠标,查找元素,你是不是先查找到它。
定位到它了对吧,然后我们要仔细观察,了解他。观察它的上下级,我们注意往上一走,你就会发现就有一个叫i Frame 的
然后你鼠标点击它
这个和客服聊天的框,就是这个元素。
那么切换Frame ,在Selenium 里面有一个非常直接的方法
(方法一个很重要的点的就是函数的参数,调用、返回值等等这几个是它的关键点)
如果不懂编程的同学,估计也知道像这种,其实就是一个方法。名称叫括号,是一个方法或者是一个类。然后这里面一个方法,最重要的东西。所以括号里就是它的参数。那怎么传?其实根本不需要去记,我们就直接去看它的源码,这是一个学习的思路,所以大家一定要去学看源码。如果你真的想二次开发,做框架,你必须得有这样一个过程。
这里可以传id , name ,index
然后我们再运行一下这个脚本。
好像还是报错了,报错的还是同一行。去输入文本的时候还是报错了。那大家再思考一下是什么问题呢?
为什么我切换了IFrame它还是没有成功?
无非就是我们前面分析的那些内容
时间,你需要去加等待时间
简单粗暴,用一个强制等待。
再来运行一下。就基本文本输入成功了。
所以说,这样一个简单的用例,就存在这样一些坑?
如果像这些问题,你不能第一时间去解决,如果别人给你这样一个功能点去写自动化用例,以后用来作为回归、验证。这些问题如果你去百度,是百度不到的。即使搜出来的内容也是非常的乱。
所以这是一些简单并且经典的一些坑。像这些坑,大家一定要掌握,看过我这个文章之后,遇到这个问题要学会从这些方面去去分析。
还给大家讲一讲其他的坑,比如说。大家有没有做自动化很头疼的一个问题——文件上传。
比如说你去选择一个文件,它都是WINDOWS弹出的东西,这个和我们的浏览器没有任何的关系,像这种我们怎么去解决呢?
面试官很多都会问到,这个文件上传你怎么弄?你一定要有自己的理解。
刚刚这个Frame 里面是不是只有一层,其实还有很多东西,一个Frame里面它还包含了Frame ,那如果Frame 有两层,第二层里面的东西你如何去点击?
如果你不去做一些处理,肯定也是操作不了的,这个有一个经典的案例。
既然有Frame 它肯定就有两层的Frame 存在,只是说有时候我们自动化做得少,项目做得少,你可能就是见得少。传道受业解惑,就是把我们拥有的经验,变为你们的知识。技术、
思路去变现。在企业中涨薪升职(升值) 或者跳槽。
当然还有这些滚动条,那如果像页面类型的滚动条,可能大家通过一些JS可能会去操作,那如果滚动条,也不是这个页面的。(非页面类的滚动条)
举个例子。(非页面类的滚动条)
解决方法其实很简单。
通过一些JS ,可以直接操作,这是世界上最流行的脚本语言,没有之一。
JavaScript
其实在做自动化测试过程中,会经常用到,比如说你想获得页面的框高。
屏幕1536,框高824 这就是一个最简单的JS
这个js在web自动化中应用得很广泛,它能提高Web自动化的一些效率。还有一些伪元素,
很多朋友在后台问我怎么去定位,教你一招!搞定所有元素定位
针对于这个UI自动化,你的脚本如果一写多了,如何在一个稳定、干净的环境中运行?
你如果一百个用例一千个用例,不同的浏览器上跑,不可能在你本机上跑,也不可能在服务器上跑。
如果你真正的Web自动化用例起来了,你如何去分布式运行,定时构建持续集成这是一个很头疼的问题。
在这里,给大家提供一个思路,用docker 容器技术,一招搞定!
它会在一个很干净的环境,然后不管你是windows还是 linux ,它都不受任何的影响。
直接出报告!
开始讲的是一个Web自动化常见的一个问题。
那么今天也给大家带来一个接口自动化的问题。因为我觉得接口测试很多同学还不是很了解。
举一个例子,接口它可能遇到哪些问题,比如:
Cookie、session、token、这些可能是大家在做接口自动化会遇到的一些问题,今天给大家举
一个简单的例子演示一下。
一个也是很典型的例子,12306 ,大家可能每年都要用到一次吧?
比如说我要去上海直达的火车
像这种东西,肯定是通过请求一个接口来的对吧,我们打开network 抓取接口的开发者工具,那当然不是所有的接口都能抓到,比如说dubbo接口你会抓不到,用Websockets 接口
能够抓到,因为它这里有一个WS对吧
我们再点击一下查询,它是不是就请求了一个接口,这个小技巧,我相信大家应该都会吧!
大家是不是经常被开发说,你这个页面报错了,你把这个接口SURL,你复制接口报错的请求信息给我
你复制一些HAR等等。
直接截图也可以,那当然一个比较厉害一点的软件测试工程师肯定会说,你哪个接口报什么错?那更直接。
这些结果,数据其实就是前端拿到这些内容解析之后出现在这里,这就是一个接口请求。有没有座位票之类的等等信息。
那这个接口其实就是一个最简单的接口请求,然后它是一个get方法,get方法有什么特点?
其实get是可以直接在浏览器里面请求的。
这里就是一个接口请求的URL,我把这个地址复制一下,放到浏览器里面,是直接能请求的。
请求的所有数据会在浏览器地址直接显示。
Get接口只要拿到URL可以直接在浏览器里面请求,获取响应值。
接下来问题就来了。
我把它放到Postman里面来请求,(Postman是一个开源的接口测试工具)前面几天看新闻,
Postman还融资了1.5亿。说明它受到了很多人的热爱。
我们把地址复制到里面请求,会发现请求不成功。
为什么12306的接口同样的在浏览器里面请求能成功,在postman里面却请求不成功呢?
因为浏览器它可能有很多的信息,你得告诉这个网站,包括这个登录信息,用户身份。很多东西它都保存在一个cookie里面,而且浏览器你去请求它会有缓存,所以这个缓存机制已经保存了cookie ,当你再去请求这个接口的时候,自动会帮你把cookie发送给后端。
那如果我们去清楚这个缓存,我再去请求,也是不能访问的。
所以说我们去请求的时候是不是需要去添加Cookie、session、token 这些东西。
那既然知道这个问题了,我们怎么去解决这个问题呢?
(很多这一类的工具国外翻墙下载很慢,可以来找我分享给你)
把浏览器的cookie 加到Postman里面去,就会恢复正常,这个操作大家可以去试一下。
有时候一个问题,当你去解决之后,你就会发现,其实还挺有意思的。
这就是大家在做接口自动化可能会遇到这一类的问题。
当然你在做接口测试过程中遇到的问题可能还会更多,坑更多,因为包括一些请求参数的类型,比如说文件上传接口,很多。需要更多的代码基础去解决这个问题,如果大家真的想全面的、更高效的来get这个自动化测试技术,接口不仅仅是接口,不仅仅是UI 。
如何更高效get自动化测试技术?
编程语言能力:Python
测试脚本:UI自动化、接口自动化、数据库脚本、shell脚本、爬虫脚本
框架设计:接口和UI框架一体化
持续集成:分布式、定时运行脚本
测试开发:定制化打造质量体系平台
这些内容看上去很多知识点,但其实你真的跟着这个思路来,有很多东西都是通用的。
第一你肯定要学一门编程语言。它能决定你在测试技术的深度。懂编程,不管以后你和开发提交Bug你去看开发的一些东西,对你都会有很大的帮助。
如果你真的想做一个自动化测试负责人,你肯定还需要去做一些框架的设计,因为做自动化,最后肯定会演变成整个团队都在做,而不是说你一个人在做,不管是这个自动化的氛围、推广、效率。
所以你必定要会去做一个框架的设计。
什么叫框架的设计?
有很多开源的第三方框架,然后你用一个Python语言,去加这些框架集成然后加一些代码的模块,加一些数据驱动,加一些关键字驱动,加一些日志系统、持续集成。
像这一些东西就是框架设计,一套技术体系。
掌握这些就可能就是你们公司的技术核心或者测试负责人。
如果这些框架设计你都会了,你可能会去做一些持续集成(基于自动化测试脚本落地基础)
还有持续部署加一些最新主流的docker容器技术,现在面试如果你简历里面写了你会独立搭建持续集成你会分布式环境。非常加分的一个项!一个亮点。
再到后面你可能会去做一些定制化的内容了,你的公司测试部门如果有几十人以上,那肯定需要为公司做一些东西了,比如说一些小工具,造数据。很多做金融的造数据非常的实用,
还有一些mock ,当你前后端还在连桥的时候,这些接口如何去测试,你搭建一个mock平台,你能给开发用、给测试用。