HTML5教程
一篇文章带你了解HTML表格及其主要属性介绍
本文主要是介绍一篇文章带你了解HTML表格及其主要属性介绍,对大家解决编程问题具有一定的参考价值,需要的程序猿们随着小编来一起学习吧!
一、定义一个HTML表格
使用标签定义HTML表格。
标签定义表中的每一行使用。使用标签定义表头。默认情况下,表标题是粗体和居中的。一个表的数据/单元使用 标签定义。
<table style="width:100%;"><tr><th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr><tr><td>Jill</td> <td>Smith</td> <td>50</td> </tr><tr><td>Eve</td> <td>Jackson</td> <td>94</td> </tr></table>
> 注意: 元素是表的数据容器。它们可以包含所有的HTML元素; 文本、图像、列表、其他表格等。
1. HTML表格 - 添加边框
如果不指定表的边框,则将不显示边框。
使用CSS设置表格的边框如下:
> 记住为表和表单元格定义边框。
2. HTML 表格 - 折叠边框
如果你想要的边框折叠成一个边框,添加CSS border-collaps边框属性:
3. HTML 表格 - 添加单元格填充(padding)
单元格填充(padding)指定单元格内容及其边框之间的空间。
如果不指定填充(padding),则将显示表单元格而不填充(padding)。
设置填充,使用css padding属性:
4. HTML表格 - 左对齐标题
默认情况下,表标题是粗体和居中的。
左对齐的表格标题,使用CSS text-align属性:
th {
text-align: left;
}
5. HTML表格 - 添加边框间距
边框间距指定单元格之间的空间。
设置一个表空间的边界,使用CSS border-spacing属性:
table {
border-spacing: 15px; /*添加边框间距*/
}
> 注意:如果表已经是collapsed折叠边框,边框间距没有影响。
6. HTML表格 单元格跨多列
使表格单元格跨越多个列,使用colspan属性:
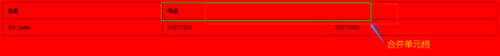
<table style="width:100%;"><tr><th>姓名</th> <th colspan="2">电话</th> </tr><tr><td>Bill Gates</td> <td>55577854</td> <td>55577855</td> </tr></table>
7. HTML表中 - 单元格跨多行
使表格单元格跨多个行,使用rowspan属性:
<table style="width:100%;"><tr><th>姓名:</th> <td>比尔</td> </tr><tr><th rowspan="2">电话:</th> <td>55577854</td> </tr><tr><td>55577855</td> </tr></table>
8. HTML表格 - 添加标题
若要向表添加标题,请使用`标签:
<table style="width:100%;"><caption>每月储蓄</caption> <tr><th>月</th> <th>储蓄</th> </tr><tr><td>January</td> <td>$100</td> </tr><tr><td>February</td> <td>$50</td> </tr></table>
注意:` 标签必须立即插入在``标签之后。
二、项目
为表格指定一个特殊样式
为表格指定一个特殊样式, 添加一个 id 属性:
<table><tr><th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr><tr><td>Eve</td> <td>Jackson</td> <td>94</td> </tr></table>
现在您可以为这个表定义一个特殊的样式:
table#t01 {
width: 100%;
background-color: #f1f1c1;
border: 2px solid black;
}
添加更多样式:
table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
color: white;
background-color: black;
}
小总结
| 标签 | 描述 |
|---|---|
| 定义一个表格标题 | |
| 定义表中的单元格 | |
这篇关于一篇文章带你了解HTML表格及其主要属性介绍的文章就介绍到这儿,希望我们推荐的文章对大家有所帮助,也希望大家多多支持为之网!
您可能喜欢
-
Vite多环境配置学习:新手入门教程11-24
-
实现OSS直传,前端怎么实现?-icode9专业技术文章分享11-23
-
在 HTML 中怎么实现当鼠标光标悬停在按钮上时显示提示文案?-icode9专业技术文章分享11-22
-
html 自带属性有哪些?-icode9专业技术文章分享11-22
-
Sass教程:新手入门及初级技巧11-21
-
Sass学习:初学者必备的简单教程11-21
-
Elmentplus入门:新手必看指南11-21
-
Sass入门:初学者的简单教程11-21
-
前端页面设计教程:新手入门指南11-21
-
Elmentplus教程:初学者必备指南11-21
-
SASS教程:从入门到实践的简单指南11-21
-
前端页面设计项目实战:新手入门教程11-21
-
Elmentplus项目实战:从入门到简单应用11-21
-
Sass项目实战:新手入门教程11-21
-
ElementPlus资料入门教程:轻松上手组件库11-21
栏目导航