HTML5教程
一篇文章教会你使用HTML打造一款颜色配对游戏
【一、项目背景】
createjs是一个基于canvas的制作H5游戏、动画、交互的库。包括EaselJs、TweenJs、SoundJs、 PreloadJs四个部分。它基于容器进行展示,其中根容器是stage(舞台)对象。
今天教大家用EaselJs、TweenJs结合做一个颜色配对游戏。
【二、项目准备】
1、去下方网站:
http://www.createjs.cc/
然后下载EaselJs、TweenJs这两个模块。
2、软件:Dreamweaver
【三、项目目标】
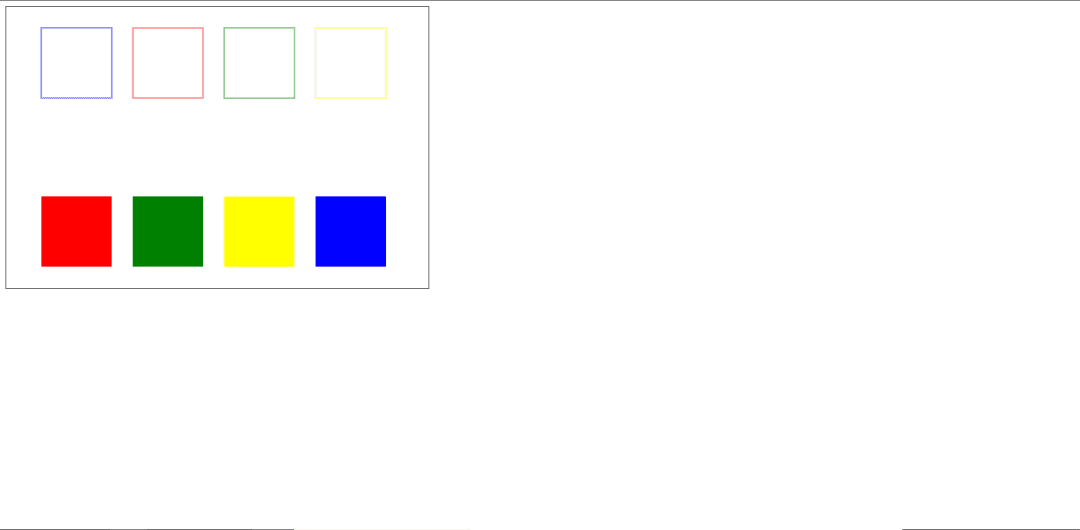
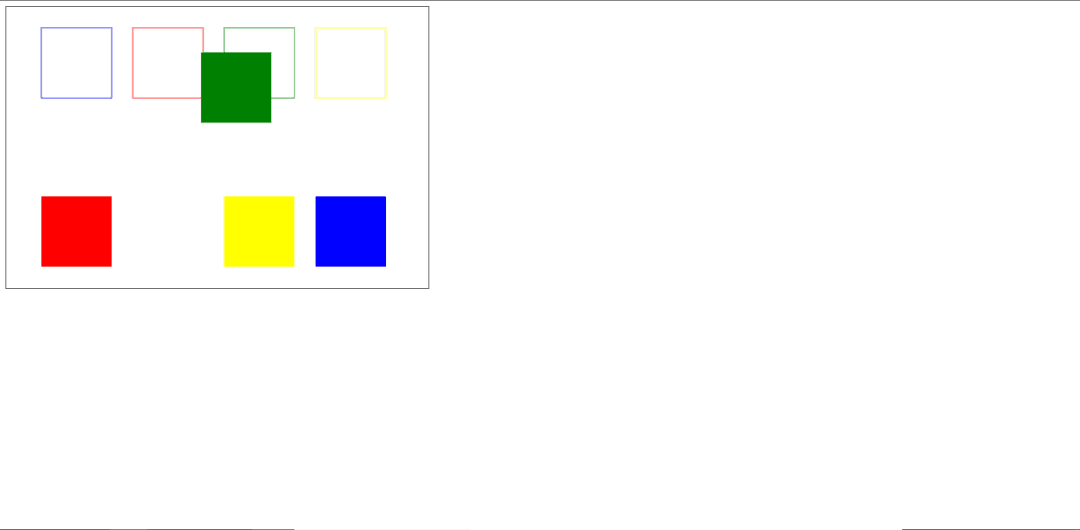
随机产生4种颜色,让下方的色块通过鼠标移动,匹配上方的颜色框。如果上方颜色框与下方色块颜色相同。全部色块匹配完成则为成功。
【四、项目实现】
1、导入EaselJs、TweenJs模块。
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/easeljs-0.7.1.min.js"></script> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="js/tweenjs-0.5.1.min.js"></script>
2、body 创建画布canvas 设置画布大小,画布添加描边 ,id属性。
<canvas id="canvas" width="600" height="400" style="border: black solid 1px"></canvas>
3、创建shapes.js文件。定义一个初始化init()方法 ,创建stage对象。
function init() {
stage = new createjs.Stage("canvas");
}
4、定义画图形方法buildShapes(),调用createjs.Shape()方法 用graphics绘制描边正方形。填充颜色。
function buildShapes() {
var colors = ['blue', 'red', 'green', 'yellow'];
var i, shape, slot;
for (i = 0; i < 4; i++) {
//slots 描边正方形
slot = new createjs.Shape();
slots.push(slot);
//shapes 正方形
shape = new createjs.Shape();
shape.graphics.beginFill(colors[i]);
shape.graphics.drawRect(0, 0, 100, 100);
shape.regX = shape.regY = 50;
shape.key = i;
shapes.push(shape);
}
}
5、设置正方形x,y的位置, for循环随机填充颜色,添加在stage上。
slot.graphics.beginStroke(colors[i]); slot.graphics.beginFill(createjs.Graphics.getRGB(255, 255, 255, 1)); slot.graphics.drawRect(0, 0, 100, 100); slot.regX = slot.regY = 50; slot.key = i; slot.y = 80; slot.x = (i * 130) + 100; stage.addChild(slot);
6、定义setShapes方法,for循环随机产生一个r值,添加到shapes。产生移动的正方形。添加到舞台(stages)上。
function setShapes() {
var i, r, shape;
var l = shapes.length;
for (i = 0; i < l; i++) {
r = Math.floor(Math.random() * shapes.length);
shape = shapes[r];
shape.homeY = 320;
shape.homeX = (i * 130) + 100;
shape.y = shape.homeY;
shape.x = shape.homeX;
stage.addChild(shape);
shapes.splice(r, 1);
}
}
7、添加鼠标事件。控制正方形移动。
shape.addEventListener("mousedown", startDrag);
8、定义开始游戏方法startGame,设置游戏的帧数,添加监听事件。
function startGame() {
createjs.Ticker.setFPS(60);
createjs.Ticker.addEventListener("tick", function (e) {
stage.update();
});
}
9、判断游戏方法startDrag(e)
1)获取当前鼠标的坐标。
var shape = e.target;
2)让鼠标的坐标等于填充正方形的坐标。
stage.addEventListener('stagemousemove', function (e) {
shape.x = e.stageX;
shape.y = e.stageY;
});
3)hitTest方法。测试图像是否与颜色相同的框有交集,判断颜色是否相同。
if (slot.hitTest(pt.x, pt.y)) {
shape.removeEventListener("mousedown",startDrag);
score++;
createjs.Tween.get(shape).to({x:slot.x, y:slot.y}, 200, createjs.Ease.quadOut).call(checkGame);
console.log('h');
}
else {
}
4)TweenJs设置动画效果。
createjs.Tween.get(shape).to({x:shape.homeX, y:shape.homeY}, 200, createjs.Ease.quadOut);
10、定义赢的方法checkGame ,用score分别代表四种颜色色块,判断score的值。
function checkGame(){
if(score == 4){
alert('You Win!');
}
}
11、在init()中,调用方法,实现效果
buildShapes(); setShapes(); startGame();
【五、效果展示】
1、f12运行到chrome浏览器。
2、拖动随机颜色块,匹配颜色框。
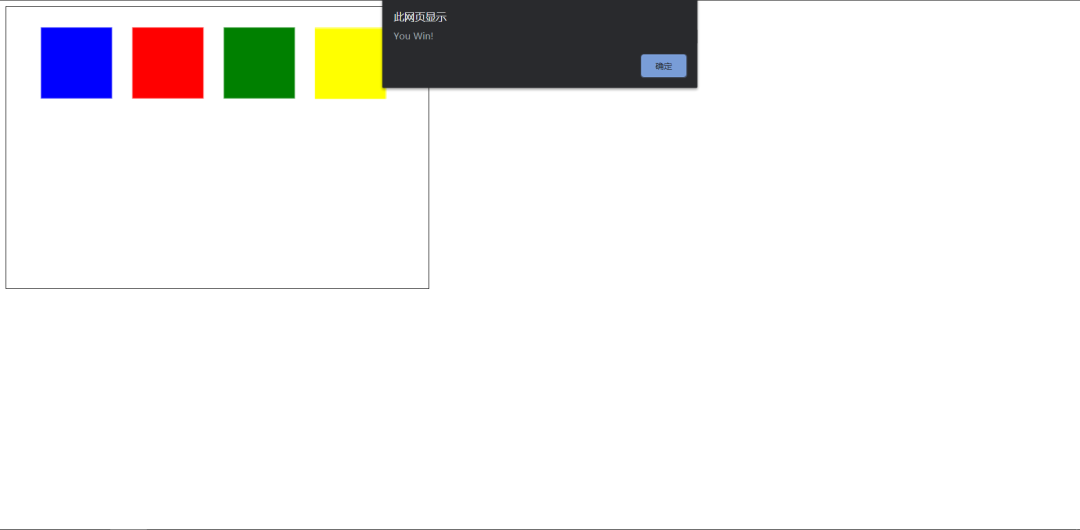
3、四个颜色块匹配完成 弹框 (胜利)!!
【六、总结】
1、本文主要介绍了createjs中EaselJs、TweenJs的用法,以及对stage是如何创建的,在stage上怎么去绘制图形。在页面上如何去呈现stage。
2、就本项目中的难点,重点,提供了详细的讲解和提供有效的解决方案。
3、大家可以尝试了解createjs的其他模块,官网上有对应的API文档供大家学习。
4、按照操作步骤,自己尝试去做。自己实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
-
Vite多环境配置学习:新手入门教程11-24
-
实现OSS直传,前端怎么实现?-icode9专业技术文章分享11-23
-
在 HTML 中怎么实现当鼠标光标悬停在按钮上时显示提示文案?-icode9专业技术文章分享11-22
-
html 自带属性有哪些?-icode9专业技术文章分享11-22
-
Sass教程:新手入门及初级技巧11-21
-
Sass学习:初学者必备的简单教程11-21
-
Elmentplus入门:新手必看指南11-21
-
Sass入门:初学者的简单教程11-21
-
前端页面设计教程:新手入门指南11-21
-
Elmentplus教程:初学者必备指南11-21
-
SASS教程:从入门到实践的简单指南11-21
-
前端页面设计项目实战:新手入门教程11-21
-
Elmentplus项目实战:从入门到简单应用11-21
-
Sass项目实战:新手入门教程11-21
-
ElementPlus资料入门教程:轻松上手组件库11-21