Java教程
小游戏云开发入门
前言
百度:
https://q.qq.com/wiki/cloud/base/intro.html
QQ:
https://q.qq.com/wiki/cloud/base/intro.html
WX:
https://developers.weixin.qq.com/minigame/dev/wxcloud/basis/getting-started.html
当下云开发比较火,不过本人并不是很感冒,因为他的好处显而易见,但缺点也是致命的。
好处就是1. 不用自己买服务器,域名认证,不用担心服务器过期;省去了很多时间。2. 初始容量免费,基本够用。
缺点就是不能跨平台。这个就很伤了,我们开发一款游戏不可能只上一个平台吧!虽然我们可以上所有拥有云开发能力的平台,但是毕竟没有云开发能力的平台也很多啊!
不过例如世界排行榜这样的功能还是可以用一下的。顶多就是没有云开发能力的平台不显示排行榜功能就是了。
我是用这个云开发能力做了一个比较完整的买卖系统。进入这个系统后所有数据联网获取,离开这个系统单机玩法。所以没有云开发能力的平台也就只能体验单机部分了。
开始
这里我以微信云开发为例:
-
开通服务
这一步要注意的是使用的appId 不能是测试id,否则你的云开发按钮是不可点击的。
这一步结束之后你会获得一个环境id。 -
初始化
wx.cloud.init({
env: 'test-x1dzi'
})
将上一步获得的环境id传入init函数即做好了初始化工作,而且此方法是没有返回值的。
3. 调用云函数
wx.cloud.callFunction({
name: 'add',
data: {
a: 12,
b: 19
}
}).then(console.log)
基本在小程序端的重要部分就这些了。当你看过了几个支持云开发的平台说明文档后你会发现,他们在小程序端的使用方式其实是一样的。只是命名空间的不同而已。所以在小程序端很容易做好多平台支持的。
剩下的就是写云函数了。微信云其实就是nodejs服务器。每一个云函数你可以理解为后端经过路由后调用的函数。只是在调试和上传上的方式上有所不同而已。
这里的调试是比较难受的,首先用creator打出来的包云函数目录是会被清理的,如果你把函数目录放到build-template中你又没法像在微信开发者工具中一样及时的看效果。又不能在开发者工具中改动一下就复制一份到build-template中。由于我的系统没那么复杂,所以目前就是每次打包后重新下载我需要的云函数。其实可以写个插件,在打包之前把云函数存放到一个地方,打完包之后再放回来。
开发方式
我的开发方式比较简单,直接将小程序端的云函数调用写成一个服务,添加到我的网络框架中,就跟我用长短链接一样使用了。
扩展的方式很简单
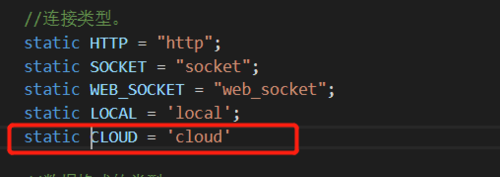
- 定义一个新的链接方式。
- 定义类,实现接口
这里的url 就是环境id,协议号就是云函数的名称。
对于sendData类中的接收方式可以自己随意更改。
export default class WXCloudService extends Service {
/**
* 由于init函数无返回值,所以直接通知链接成功
* @param url 相当于环境ID
* @param port 无用
*/
connect(url: string, port?: number) {
super.connect(url);
console.log("WXCloudService connect url ", url)
wx.cloud.init({
env: url
})
this.emit(NetConfig.OPEN, url);
}
sendData(message: SendMessage) {
let self = this;
let protoID = message.getProtoID();
let data = message.getData();
console.log("WXCloudService sendData protoID ", protoID,' data ',data)
wx.cloud.callFunction({
// 需调用的云函数名
name: protoID,
// 传给云函数的参数
data: data,
success: function (res) {
console.log('WXCloudService success res ', res)
self.onData(res.result, protoID);
},
fail: function (res) {
console.log('WXCloudService fail res ', res)
self.onError(message);
},
complete: function (res) { },
})
}
isReady() {
return true;
}
}
-
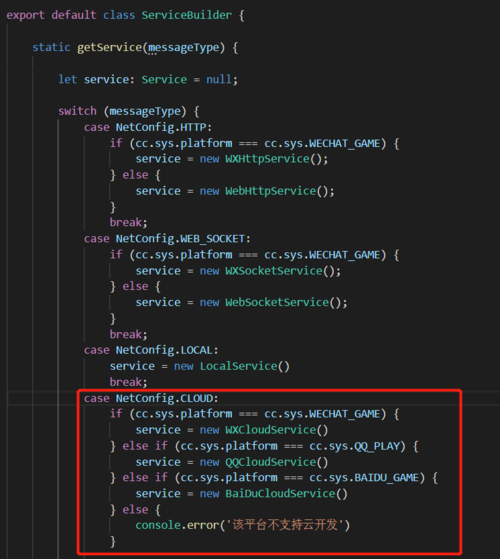
在工厂中创建
-
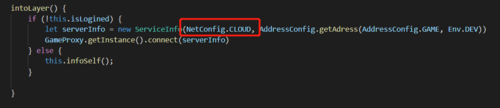
链接时使用之前定义的Netconfig.CLOUD
-
使用方式我已经在《一个可屏蔽长短链接的网络模块》文章中说过,这里就不在赘述了。
注意事项
- 云函数的创建,使用后台创建的云函数,和在开发者工具中创建的云函数不同。我最终选择使用开发者工具创建,然后上传。
- 本地调试,有时候没有发现任何错误,调试就是启动失败,删了云函数,重新下载再启动就好使了。
- 千万记住,云函数上传之后再用creator打包,否则你的函数就白写了。所以最好还是用一种你熟悉的方式,在打包的时候动手脚。
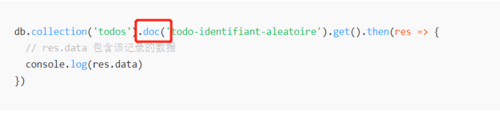
- 不建议使用doc函数,它只支持传入_id 。
结语
以上就是我这几天使用云开发的心得。也是感觉比较重要的地方。
-
消息中间件底层原理资料详解11-27
-
RocketMQ底层原理资料详解:新手入门教程11-27
-
MQ底层原理资料详解:新手入门教程11-27
-
MQ项目开发资料入门教程11-27
-
RocketMQ源码资料详解:新手入门教程11-27
-
本地多文件上传简易教程11-27
-
消息中间件源码剖析教程11-26
-
JAVA语音识别项目资料的收集与应用11-26
-
Java语音识别项目资料:入门级教程与实战指南11-26
-
SpringAI:Java 开发的智能新利器11-26
-
Java云原生资料:新手入门教程与实战指南11-26
-
JAVA云原生资料入门教程11-26
-
Mybatis官方生成器资料详解与应用教程11-26
-
Mybatis一级缓存资料详解与实战教程11-26
-
Mybatis一级缓存资料详解:新手快速入门11-26