Java教程
手写脚本代码太累!搞一个生成工具吧
前言
在游戏开发中,我们的开发流程一般是
- 制作预制体或者场景
- 创建脚本、声明属性
- 拖拽节点设置属性
- 编写逻辑
我开发了款半自动代码生成器工具主要是解决第2步的问题;之所以称之为半自动,因为我觉得全自动代码生成器应该做到两点:代码生成(第2步)+自动绑定(第3步)。自动绑定需要改动预制体文件,由于所有人的使用方式不尽相同,出现的问题会比较多,我喜欢相对灵活,约束比较少的方式,所以我采用了拖拽设置和代码设置相结合的方式解决自动绑定的问题。
功能介绍
-
导出与预制体同名的类文件
-
声明属性
-
如果属性是无效值进行赋值
-
如果属性是按钮,进行函数监听,并生成监听函数
-
将生成的类导出到指定目录
-
支持导出指定预制体文件或者目录,自动实别目录的子目录。
-
支持导出Creator 和 Laya 的预制体
-
使用TAG标记是否导出指定名称的属性,带有TAG标记符号的节点才会导出,我TAG是$。如果TAG是无效字符,那么会导出所有名称有效的节点。
-
creator导出的属性名称后面带有类型,button带有sprite会同时输出。
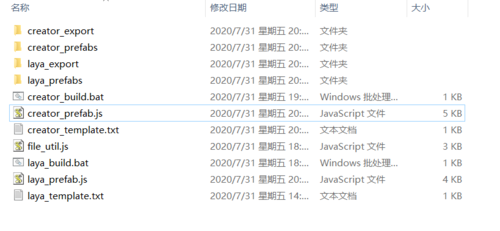
目录说明
creator_export:creator文件导出目录,这个目录工具会创建并且可以放到其他地方。
creator_prefabs: creator文件输入目录,一般会设置为项目的预制体文件夹。放到这里只是测试使用。
laya_export 和 laya_prefabs :同 creator文件夹。
creator_build.bat: window下的运行脚本,实际上就是直行node 并传递两个参数。如果是mac用户可以自行写一个sh脚本。
creator_prefab.js: creator文件导出的核心代码。
creator_template.txt: creator导出文件的模板文件,理论上就是字符替换。
file_util.js : 文件辅助类
laya_build.bat,laya_prefab.js,laya_template.txt: 同creator文件。
完整代码
- creator导出文件
import BaseView from "../../../cfw/mvc/BaseView";
const { ccclass, property } = cc._decorator;
@ccclass
export default class LoginView extends BaseView {
@property({type: cc.Sprite, displayName: "logointro$Sprite"})
logointro$Sprite: cc.Sprite = null;
@property({type: cc.Sprite, displayName: "btn_buy_big$Sprite"})
btn_buy_big$Sprite: cc.Sprite = null;
@property({type: cc.Button, displayName: "btn_buy_big$Button"})
btn_buy_big$Button: cc.Button = null;
onLoad() {
if(!this.logointro$Sprite){this.logointro$Sprite = this.findChild("logointro$").getComponent(cc.Sprite)}
if(!this.btn_buy_big$Sprite){this.btn_buy_big$Sprite = this.findChild("btn_buy_big$").getComponent(cc.Sprite)}
if(!this.btn_buy_big$Button){this.btn_buy_big$Button = this.findChild("btn_buy_big$").getComponent(cc.Button)}
this.registerButtonByNode(this.btn_buy_big$Button,this.onbtn_buy_big$ButtonClick)
}
onbtn_buy_big$ButtonClick(){
}
onDestroy(){
}
}
- laya导出文件
import BaseView from "../../../cfw/mvc/BaseView";
export default class TestView extends BaseView {
/** @prop {name:normal, tips:"normal", type:Node, default:null}*/
public normal: Laya.Button = null;
/** @prop {name:double, tips:"double", type:Node, default:null}*/
public double: Laya.Button = null;
constructor() { super(); }
onAwake() {
super.onAwake()
if(!this.normal){this.normal = this.findChild("normal")}
this.registerButtonByNode(this.normal,this.onnormalClick)
if(!this.double){this.double = this.findChild("double")}
this.registerButtonByNode(this.double,this.ondoubleClick)
}
onEnable(): void {
}
onDisable(): void {
}
onnormalClick(){
}
ondoubleClick(){
}
}
注意事项
- 节点的名称不能有空格,横线
- 不能用引擎已经使用的变量名
结语
工具已上传到框架仓库中,有需要的自行拉取,如遇到问题可以微信找我沟通。
-
0.96寸OLED显示屏详解12-23
-
项目:远程温湿度检测系统12-22
-
《鸿蒙HarmonyOS应用开发从入门到精通(第2版)》简介12-21
-
后台管理系统开发教程:新手入门全指南12-21
-
后台开发教程:新手入门及实战指南12-21
-
后台综合解决方案教程:新手入门指南12-21
-
接口模块封装教程:新手必备指南12-21
-
请求动作封装教程:新手必看指南12-21
-
RBAC的权限教程:从入门到实践12-21
-
登录鉴权实战:新手入门教程12-21
-
动态权限实战入门指南12-21
-
功能权限实战:新手入门指南12-21
-
后台管理开发项目实战:从入门到独立开发12-21
-
后台管理系统开发项目实战:新手入门教程12-21
-
后台开发项目实战:新手入门教程12-21