Java教程
贪吃蛇的使命之零基础入门贪吃蛇游戏(附演示地址)
零基础入门贪吃蛇游戏
贪吃蛇是一款最常见、最经典、最受欢迎的小游戏之一。本篇文章带你零基础实现贪吃蛇游戏,一条蛇的使命从这里开始。
演示地址:贪吃蛇演示,可能会提示危险操作,请忽略,放心访问。
1、游戏描述
贪吃蛇是一款非常经典的休闲类游戏。在一块固定大小的区域内,游戏玩家通过控制贪吃蛇的移动去吃食物,吃到食物的蛇身体变长。食物被蛇吃到后立马消失,并再次随机产生。蛇撞到四周墙壁或者自己身体时死亡。
2、前期准备
2.1 具备技能
本游戏所说是零基础,但你具备以下技能最佳:
1、 HTML(主要是div盒子模型,canvas画布)
2.、CSS (为你好看的游戏界面做准备)
3.、JavaScript (让小蛇动起来,逻辑代码实现)
2.2 开发工具
为提高开发速率,选择一款优秀的开发工具也很重要,这里小编推荐 sublime text3,轻巧方便,可以去百度下载,也可以关注小编公众号“C you again”,私信获取破解中文版。当然你足够优秀,使用记事本小编也不拦着。
3、实现目标
本篇文章欲带你实现以下功能
1、基本贪吃蛇(蛇的移动,吃食物,产生食物,增加分数)
2、增加 暂停游戏/继续游戏功能
3、再来一局功能(贪吃蛇死亡后有再来一局提示)
4、按键约定
为方便玩家游戏,对操作按键做以下约定:
1、上、下、左、右按键分别操作贪吃蛇的四个运动方向
2、“+”、“-”按键分别代表贪吃蛇的加速、减速
3.、空格键代表游戏暂停/继续
5、实现原理
1、利用canvas画布完成运动场地、食物、贪吃蛇的展示
2、利用数组存储贪吃蛇的坐标位置
3、利用上、下、左、右键改变贪吃蛇的蛇头坐标
2、不断重新绘制页面,造成贪吃蛇运动的错觉
6、实现逻辑
//伪代码
function 初始化数据(){
1、初始化贪吃蛇运动区域大小
2、初始化canvas画布山下文对象
3、初始化贪吃蛇的坐标
4、初始化贪吃蛇运动的方向
5、初始化玩家分数
6、初始化贪吃蛇的速度
7、初始化食物
8、初始化蛇
9、初始化蛇的状态
}
function 开始游戏(){
interval = setInterval(运动方法(), speed);
document.onkeydown = function(event) {
var event = event || window.event;
按键监控方法(event.keyCode);
}
}
function 按键监控方法(key){
switch(key){
case: 37
左
break;
case: 38
上
break;
case: 39
右
break;
case: 40
下
break;
case: 32
开始/暂停
break;
case: 107
加速
break;
case: 109
减速
break;
}
}
function 运动方法(){
switch(moveTo){
case 0:
向左运动代码;
break;
case 1:
向上运动代码;
break;
case 2:
向右运动代码;
break;
case 3:
向下运动代码;
break;
}
画地图方法();
画食物方法();
画蛇方法();
是否吃到食物方法();
是否死亡方法();
}
function 画地图方法(){
画地图代码实现.....
}
function 画食物方法(){
画食物代码实现.....
}
function 画蛇方法(){
画蛇代码实现.....
}
function 是否吃到食物方法(){
if(蛇头左上角的坐标==食物左上角的坐标){
//吃到食物
1、分数加一;
2、重新绘制食物
3、增加蛇身
}
}
function 是否死亡方法(){
1、判断蛇头左上角坐标是否越过上、下、左、右任一墙壁;
2、判断蛇头左上角坐标是否与自己身体相撞;
}
7、实现过程
7.1 全局变量的定义与解释
| 变量名称 | 说明 |
|---|---|
| ROWS | 行数 |
| COLS | 列数 |
| CONTEXT | canvas上下文对象 |
| BLOCK_SIZE | 贪吃蛇运动的格子大小 |
| snake[] | 保存蛇的坐标 |
| snakeCount | 蛇身长度 |
| foodX, foodY | 食物的坐标 |
| interval | 计时 |
| moveTo | 蛇移动的方向 |
| isStop | 是否暂停 |
| score | 分数 |
| speed | 运动速度 |
7.2 方法的定义与解释
| 方法名称 | 参数 | 返回值 | 说明 |
|---|---|---|---|
| init() | 无 | 无 | 初始化方法 |
| start() | 无 | 无 | 游戏启动方法 |
| reLoad() | 无 | 无 | 页面重新加载方法 |
| keydown(keyCode) | 按键的码值 | 无 | 交互响应方法 |
| isDie() | 无 | 无 | 判断是否死亡方法 |
| isEat() | 无 | 无 | 判断是否吃到食物方法 |
| addSnake() | 无 | 无 | 增加蛇身方法 |
| addFood() | 无 | 无 | 制造食物方法 |
| move() | 无 | 无 | 移动方法 |
| drawMap() | 无 | 无 | 绘制运动区域方法 |
| drawFood() | 无 | 无 | 绘制食物方法 |
| drawSnake() | 无 | 无 | 绘制蛇方法 |
7.3 主要实现代码
1、初始化方法的实现
function init() {
ROWS = 35; //初始化行数
COLS = 25; //初始化列数
BLOCK_SIZE = 20;
snakeCount = 3;
moveTo = 2;
score=0;
document.getElementById("score").innerHTML=score;
CONTEXT = document.getElementById('canvas').getContext('2d'); //初始化画布上下文对象的引用
for(var i = 0; i < snakeCount; i++) {
snakes[i] = {
x: i * BLOCK_SIZE,
y: 0
};
}
isStop=false;
speed=500;
addFood();
drawMap(); //初始化场地
drawSnake(); //初始化蛇
drawFood(); //初始化食物
}
2、绘制运动区域方法的实现
function drawMap() {
CONTEXT.clearRect(0, 0, BLOCK_SIZE * ROWS, BLOCK_SIZE * COLS);
//画横线
for(var i = 0; i < COLS; i++) {
CONTEXT.beginPath();
CONTEXT.moveTo(0, i * BLOCK_SIZE);
CONTEXT.lineTo(BLOCK_SIZE * ROWS, i * BLOCK_SIZE);
CONTEXT.strokeStyle = "gray";
CONTEXT.lineWidth=1;
CONTEXT.stroke();
}
//画竖线
for(var i = 0; i < ROWS; i++) {
CONTEXT.beginPath();
CONTEXT.moveTo(i * BLOCK_SIZE, 0);
CONTEXT.lineTo(i * BLOCK_SIZE, BLOCK_SIZE * COLS);
CONTEXT.strokeStyle = "gray";
CONTEXT.lineWidth=1;
CONTEXT.stroke();
}
}
3、判断是否死亡方法的实现
function isDie() {
if(snakes[snakeCount - 1].x == -20 || snakes[snakeCount - 1].x == BLOCK_SIZE * ROWS ||
snakes[snakeCount - 1].y == -20 || snakes[snakeCount - 1].y == BLOCK_SIZE * COLS) {
clearInterval(interval);
document.getElementById("model2").style.display='block';
}
for(var i = 0; i < snakeCount - 1; i++) {
if(snakes[snakeCount - 1].x == snakes[i].x && snakes[snakeCount - 1].y == snakes[i].y) {
clearInterval(interval);
document.getElementById("model2").style.display='block';
}
}
}
4、绘制蛇方法的实现
function drawSnake() {
for(var i = 0; i < snakes.length; i++) {
CONTEXT.beginPath();
CONTEXT.fillStyle = "red";
CONTEXT.fillRect(snakes[i].x, snakes[i].y, BLOCK_SIZE, BLOCK_SIZE);
CONTEXT.moveTo(snakes[i].x, snakes[i].y);
CONTEXT.lineTo(snakes[i].x + BLOCK_SIZE, snakes[i].y);
CONTEXT.lineTo(snakes[i].x + BLOCK_SIZE, snakes[i].y + BLOCK_SIZE);
CONTEXT.lineTo(snakes[i].x, snakes[i].y + BLOCK_SIZE);
CONTEXT.closePath();
CONTEXT.strokeStyle = "gray";
CONTEXT.stroke();
}
}
8、结果演示
8.1 运行
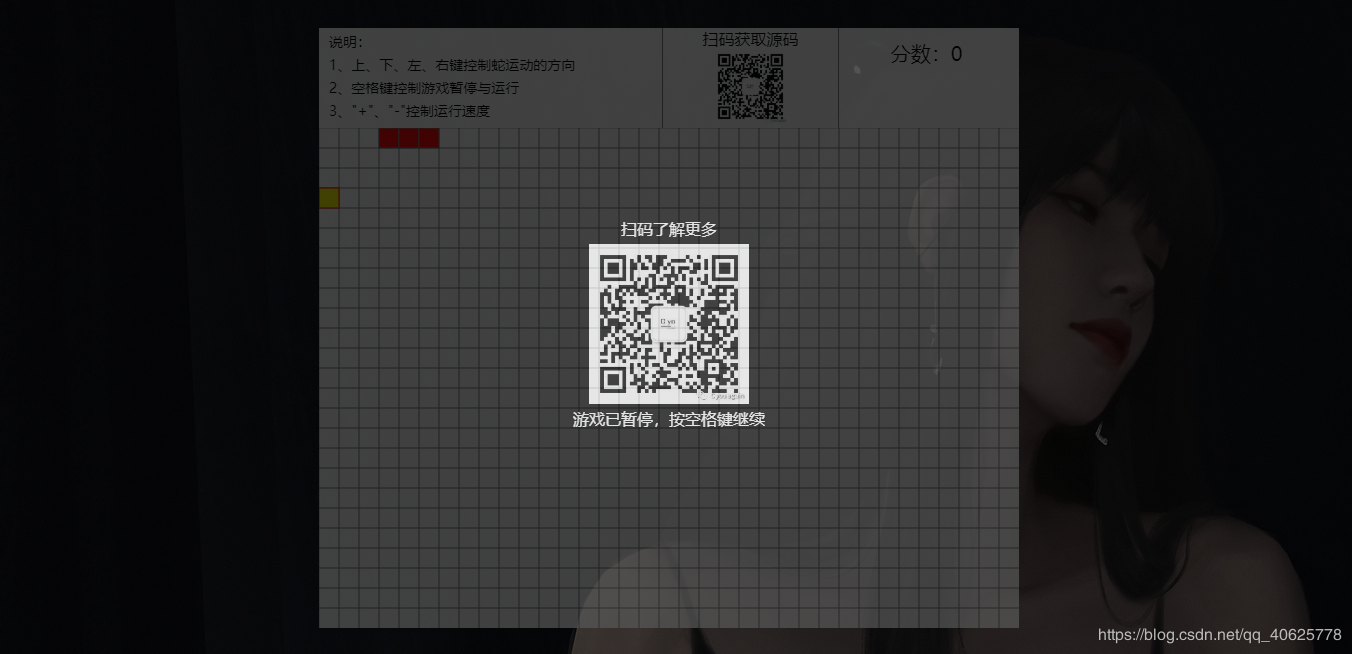
8.2 暂停
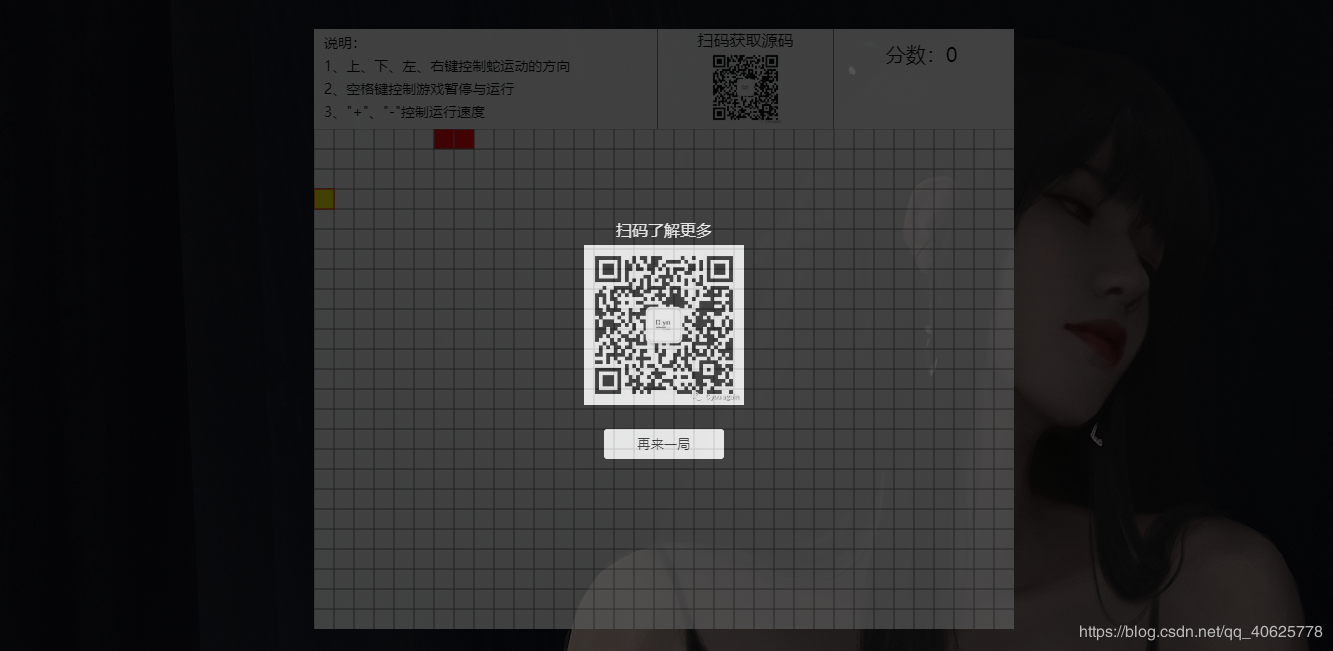
8.3 死亡
9、最后的话
1、至此贪吃蛇已制作完成,谢谢你的支持
2、本教程纯属个人思想构建,避免不了出现一些缺陷或错误,欢迎你批评指正
-
Java中定时任务实现方式及源码剖析11-24
-
Java中定时任务实现方式及源码剖析11-24
-
鸿蒙原生开发手记:03-元服务开发全流程(开发元服务,只需要看这一篇文章)11-24
-
细说敏捷:敏捷四会之每日站会11-24
-
Springboot应用的多环境打包入门11-23
-
Springboot应用的生产发布入门教程11-23
-
Python编程入门指南11-23
-
Java创业入门:从零开始的编程之旅11-23
-
Java创业入门:新手必读的Java编程与创业指南11-23
-
Java对接阿里云智能语音服务入门详解11-23
-
Java对接阿里云智能语音服务入门教程11-23
-
JAVA对接阿里云智能语音服务入门教程11-23
-
Java副业入门:初学者的简单教程11-23
-
JAVA副业入门:初学者的实战指南11-23
-
JAVA项目部署入门:新手必读指南11-23