Java教程
promise讲解
promise 简介
Promise是ES6加入标准的一种异步编程解决方案,通常用来表示一个异步操作的最终完成 (或失败)。Promise标准的提出,解决了JavaScript地狱回调的问题。
语法
var p = new Promise( function(resolve, reject) {...} /* executor */ );
p.then(() => {}) // 成功resolve
.catch(()=> {}); // 失败reject
构造函数
Promise构造函数executor函数,resolve和reject两个函数作为参数传递给executor(executor 函数在Promise构造函数返回所建 promise 实例对象前被调用)。resolve和reject函数被调用时,分别将promise的状态改为fulfilled(完成)或rejected(失败)。executor内部通常会执行一些异步操作,一旦异步操作执行完毕(可能成功/失败),要么调用resolve函数来将promise状态改成fulfilled,要么调用reject函数将promise的状态改为rejected。如果在executor函数中抛出一个错误,那么该promise状态为rejected。executor函数的返回值将被忽略。
描述
Promise对象在创建之后,并不一定会马上就有值,只是一个代理结果,它存在三种状态:
- pending: 初始状态(等待状态),既不是成功,也不是失败状态。
- fulfilled: 意味着操作成功完成。
- rejected: 意味着操作失败完成。
方法
Promise.all(iterable)
这个方法返回一个新的 promise 对象。一般该方法会接受一个iterable参数,里面是一个promise列表,当所有的promise都触发成功时才会触发成功,一旦有一个失败了,则会马上停止其他promise的执行。当iterable里面的结果都执行成功了,这个新的promise对象会将所有的结果已数组的形式依次返回。当有一个失败是,这个新的promise对象会将失败的信息返回。
Promise.race(iterable)
当 iterable 参数里的任意一个子 promise 被成功或失败后,父 promise 马上也会用子 promise 的成功返回值或失败详情作为参数调用父 promise 绑定的相应句柄,并返回该 promise 对象。
Promise.reject(rease)
返回一个状态为失败的 Promise 对象,并将给定的失败信息传递给对应的处理方法
Promise.resolve(value)
返回一个状态由给定 value 决定的 Promise 对象。如果该值是 thenable(即,带有 then 方法的对象),返回的 Promise 对象的最终状态由 then 方法执行决定;否则的话(该 value 为空,基本类型或者不带 then 方法的对象),返回的 Promise 对象状态为 fulfilled,并且将该 value 传递给对应的 then 方法。通常而言,如果你不知道一个值是否是 Promise 对象,使用 Promise.resolve(value) 来返回一个 Promise 对象,这样就能将该 value 以 Promise 对象形式使用。
实例
枯燥的说明终于结束了,下面用一个具体的实例来展示各种状态和方法:
// 创建promise1,构造函数有2个参数resolve,reject
const p1 = new Promise((resolve, reject) => {
console.log('我一开始就会执行!')
setTimeout(() => {
resolve('timeout 1')
}, 1000)
})
// promise2
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('timeout 2')
}, 2000)
})
console.log(p1, p2, 'p1, p2状态')
// Promise.race方法,任何一个成功或失败就会执行then方法
Promise.race([p1, p2]).then(res => {
console.log(res, 'race结果')
})
// Promise.all方法
Promise.all([p1, p2]).then(res => {
console.log(res, 'all结果')
console.log('此时:', p1, p2, 'p1, p2状态')
})
// Promise.reject方法测试
Promise.reject('失败').catch(err => console.log('Promise.reject:' + err))
// Promise.resolve方法测试
Promise.resolve(1).then(r => console.log('Promise.resolve的结果1:' + r))
Promise.resolve(p1).then(r => console.log('Promise.resolve的结果2:' + r))
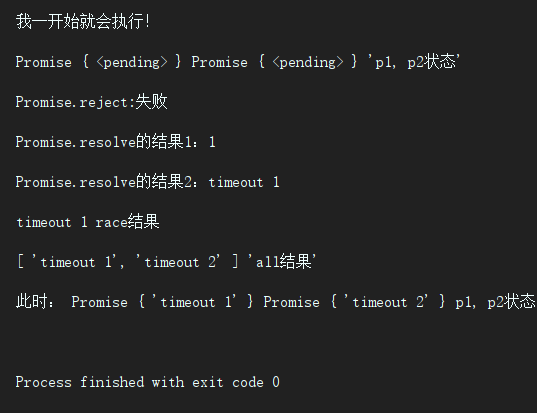
上面的代码和执行结果简单的说明了Promise创建,存在状态和方法的使用。下面再详细介绍Promise的使用方法。
promise 的使用方法
本文一开始就提出,Promise能解决前端臭名昭著的地狱回调问题,那什么是地狱回调呢?这里简单拿一个场景和实现方法来解释一下:
场景
前端很常见是下面一个场景,我们需要实现一个用户修改头像的功能。首先我们需要将一张图片压缩并提交给后端,后端返回该图片保存的 url,前端拿保存的 url 和用户 id 提交给服务器来修改用户头像。
- 异步一:加载图片
- 异步二:压缩图片
- 异步三:上传图片
- 异步四:提交保存
大概代码实现:
// 读取头像,异步过程,成功之后执行回调函数
function readImg(callback) {
const img = new Image();
img.onload = function () {
callback && callback(img)
}
}
// 压缩一张图片,压缩过程异步,成功之后执行回调函数
function compression(img, callback) {
zipImg(img, callback)
}
// 上次用户头像,异步请求
function uploadImg(img, callback) {
$.ajax({
url: '/upload',
data: img,
success: function (url) {
callback && callback(url)
}
})
}
// 保存最终数据,用户头像,异步请求
function saveData(url, callback) {
$.ajax({
url: '/save',
data: {id, url},
success: function (res) {
callback && callback(res)
}
})
}
// 保存函数
function submit() {
readImg(function (img) {
compression(img, function (img) {
uploadImg(img, function (url) {
saveData(url, function (res) {
console.log(res)
})
})
})
})
}
上面的场景在我们开发的过程中很常见,因为js的异步特性,异步执行结果只能在回调函数里面才能拿到,所以就有了最终的回调地狱。这个过程异常极难排查,而且一层一层嵌套,代码极难维护也不美观。利用promise链式调用(chaining)的特点,我们可以将上面的代码改成下面的形式:
function submit() {
readImg().then(img => {
return compression(img)
}).then(img => {
return uploadImg(img)
}).then(url => {
return saveData(url)
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
可以看到代码结构不仅变成平铺的了,异常处理也变得简单了,只需要最后catch一个异常,就能捕获整个过程的异常。
用法
promise 创建
变量的的方式创建:
const myFirstPromise = new Promise((resolve, reject) => {
// ?做一些异步操作,最终会调用下面两者之一:
// resolve(someValue); // fulfilled
// ?或
// reject("failure reason"); // rejected
});
myFirstPromise.then(res =>{
// 成功doSomething
}
).catch(err => {
// 失败doSomething
})
函数的方式创建:
const myFirstPromise = function() {
return new Promise((resolve, reject) => {
// 一个异步过程
// resolve() 成功 fulfilled
// reject() 失败 rejected
})
}
myFirstPromise().then(res =>{
// 成功doSomething
}
).catch(err => {
// 失败doSomething
})
使用场景
在异步时,给出异步后的结果:
const myFirstPromise = function() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
},1000)
})
}
myFirstPromise.then(()=>{
console.log('一秒后!')
})
多个异步都需要结果才往下执行时,使用promise.all:
Promise.all([func1(), func2(), func3()])
.then(([result1, result2, result3]) => { /* use result1, result2 and result3 */ });
顺序执行一组异步,拿到最后的结果,使用Promise.resolve和reduce函数结合来实现:
var funca = function (a) {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log(a, 'result funca');
resolve(a + 1)
}, 1000)
})
}
var funcb = function (result) {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log(result, 'result funcb')
resolve(2 + result)
}, 1000)
})
}
var funcc = function(result) {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log(result, 'result funcc')
resolve(3 + result)
}, 1000)
})
}
var funcd = function(d) {
console.log(d, 'result funcd')
return d + 4
}
const applyAsync = (acc,val) => acc.then(val);
const composeAsync = (...dd) => x => dd.reduce(applyAsync, Promise.resolve(x));
const transformData = composeAsync(funca, funcb, funcc, funcd);
transformData(1).then(result => console.log(result,'last result')).catch(e => console.log(e));
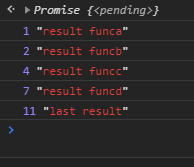
上面 3 个异步函数和一个同步函数,我们利用Promise.resolve的特性,顺序执行了 3 个异步函数,最后在then里面取到了最后的执行结果。而且上面的函数是可复用的,能顺序执行任意数量的异步函数和同步函数。
常见错误写法
在编写 Promise 链时,需要注意以下示例中展示的几个错误:
// 错误示例,包含 3 个问题!
doSomething().then(function(result) {
doSomethingElse(result) // 没有返回 Promise 以及没有必要的嵌套 Promise
.then(newResult => doThirdThing(newResult));
}).then(() => doFourthThing());
// 最后,是没有使用 catch 终止 Promise 调用链,可能导致没有捕获的异常
第一个错误是没有正确地将事物相连接。当我们创建新 Promise 但忘记返回它时,会发生这种情况。因此,链条被打破,或者更确切地说,我们有两个独立的链条竞争(同时在执行两个异步而非一个一个的执行)。这意味着 doFourthThing() 不会等待 doSomethingElse() 或 doThirdThing() 完成,并且将与它们并行运行,可能是无意的。单独的链也有单独的错误处理,导致未捕获的错误。
第二个错误是不必要地嵌套,实现第一个错误。嵌套还限制了内部错误处理程序的范围,如果是非预期的,可能会导致未捕获的错误。其中一个变体是 Promise 构造函数反模式,它结合了 Promise 构造函数的多余使用和嵌套。
第三个错误是忘记用 catch 终止链。这导致在大多数浏览器中不能终止的 Promise 链里的 rejection。
一个好的经验法则是总是返回或终止 Promise 链,并且一旦你得到一个新的 Promise,返回它。下面是修改后的平面化的代码:
doSomething()
.then(function(result) {
return doSomethingElse(result);
})
.then(newResult => doThirdThing(newResult))
.then(() => doFourthThing())
.catch(error => console.log(error));
兼容性
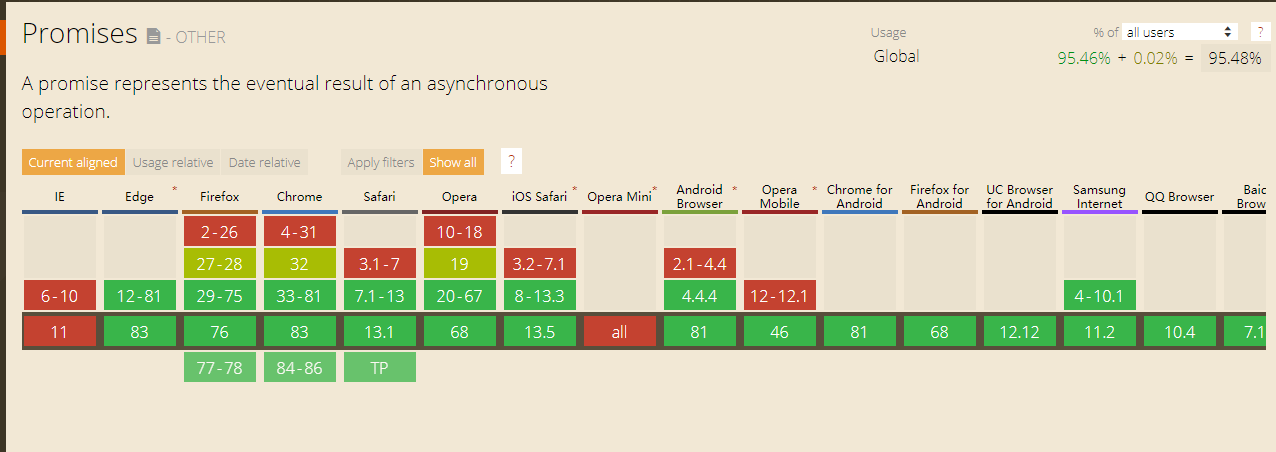
大多数浏览器已经支持了promise,在babel的加持下,我们无需担心。
总结
Promise是ES6加入标准的一种异步编程解决方案,通常用来表示一个异步操作的最终完成 (或失败)。promise链式调用的特点,解决了js地狱回调的问题。promise提供了一系列属性和方法。合理利用Promise.all和Promise.resolve可以解决不少问题。
写在最后
下期会结合本期的讲解,配合一些经典的promise面试题来更深入的了解promise。毕竟promise太重要,太好用了。
后面会有async/await和promise的讲解。
参考资料:
promise 使用指南
学习如逆水行舟,不进则退,前端技术飞速发展,如果每天不坚持学习,就会跟不上,我会陪着大家,每天坚持推送博文,跟大家一同进步,希望大家能关注我,第一时间收到最新文章。
-
Java中定时任务实现方式及源码剖析11-24
-
Java中定时任务实现方式及源码剖析11-24
-
鸿蒙原生开发手记:03-元服务开发全流程(开发元服务,只需要看这一篇文章)11-24
-
细说敏捷:敏捷四会之每日站会11-24
-
Springboot应用的多环境打包入门11-23
-
Springboot应用的生产发布入门教程11-23
-
Python编程入门指南11-23
-
Java创业入门:从零开始的编程之旅11-23
-
Java创业入门:新手必读的Java编程与创业指南11-23
-
Java对接阿里云智能语音服务入门详解11-23
-
Java对接阿里云智能语音服务入门教程11-23
-
JAVA对接阿里云智能语音服务入门教程11-23
-
Java副业入门:初学者的简单教程11-23
-
JAVA副业入门:初学者的实战指南11-23
-
JAVA项目部署入门:新手必读指南11-23