HTML5教程
VS Code 调试完全攻略(5):基于浏览器的 React 应用
作者:Charles Szilagyi翻译:疯狂的技术宅
原文:https://charlesagile.com/debu...
未经允许严禁转载
这次我们来研究怎样把调试器连接到用 Create React App 生成的 React 程序。我们将看到如何从 VS Code 启动浏览器并检查远程异步 API 调用。它超级强大,同时又很容易,所以在调试 CRA 和 React 程序时没有理由不这样做。
VS Code 调试完全攻略系列目录
- 基础知识
- 步进逐行调试
- 编辑变量并重新执行函数
- launch.json 和调试控制台
- 基于浏览器的 React 应用
- 调试用 TypeScript 开发并打包的 React 📦
代码设置
为了加快速度,我准备了一个简单的 React 应用,你要做的就是检出代码并启动 CRA 开发服务器:
git clone git@github.com:thekarel/debug-anything.git cd debug-anything/react-cra yarn # npm i yarn start # npm start
应该能在控制台中看到启动成功的消息:
Compiled successfully! You can now view react-cra in the browser. Local: http://localhost:3000 On Your Network: http://192.168.0.4:3000 Note that the development build is not optimized. To create a production build, use yarn build.
创建 launch.json
我们需要为这个小项目创建一个 launch.json。请参阅 [VS Code 调试完全攻略(4):launch.json 和调试控制台](https://charlesagile.com/vsco...)获取更多详细信息。
代码中已经包含了这个配置文件。尽管非常简单,但还是逐行介绍一下,确保你能够了解它都做了些什么事。打开 .vscode/launch.json:

看一下第 8 至 12 行:
{
"type": "chrome",
"request": "launch",
"name": "Debug CRA web app in Chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/react-cra"
}
type:把调试器类型设置为 chrome,这意味着我们将在此配置中使用 Chrome 浏览器。我们之前用过的另一种类型是 node,通过安装扩展可以得到更多其他类型。顺便说一下,还有一个为 Firefox🦊 准备的插件
每个调试器 type 都有其特定的配置,所以请试着用 VS Code 随附的便捷自动完成功能。
request:被设置的 launch 选项意味着我们将会启动浏览器进行调试,并将加载下面指定的地址。它与你手动执行的操作并没有太大区别,但是会自动为你执行代码。另一种可能性是 attach 到已经运行的调试服务器,这在当前的配置下是不可能的。最后,当你停止调试会话时,VS Code 会负责关闭 Chrome。
name:你喜欢的任何名称,它将显示在调试工具栏中:

url:浏览器将要加载的URL——必须与运行 CRA 开发服务器的 URL 相匹配!
webRoot:项目源文件的路径。 不幸的是,Source map 在 CRA 开发模式下并不可靠*。
CRA 调试秘诀
那么怎样才能把这些都联系在一起呢?调试过程由以下步骤组成。
首先,你可以用 npm start 在控制台中启动开发服务器,顺便说一下,这也可以在 VS Code 中完成。

接下来,从调试侧边栏中或通过按 F5 键启动调试浏览器:
像往常一样向代码添加断点:

然后在调试浏览器中与网站进行交互,但是这次启用了调试功能💪让我们来看看在示例程序中成功的 fetch 是什么样子的:

可以通过使用工具栏中的 “restart” 来重新启动会话并使应用恢复到原始状态:

你可能想知道,这是否会比在“普通的” Chrome 中打开页面并使用 dev tools 更好?在这种情况下差异并不大。但是一个明显的好处是,即使关闭浏览器或退出代码,也可以保留断点。这也适用于监视表达式!说到监视表达式。。。
彩蛋:添加监视表达式
我们已经学会了怎样检查和编辑局部变量。转到变量部分并查看其值是可行的。不过当你要处理复杂的对象时,重复打开嵌套结构会变得很烦人。
VS Code 提供了一个更舒适的解决方案:你可以设置 监视表达式,该表达式会在每个调试步骤中重新评估。甚至可以用点符号来查询嵌套属性(例如post.title)。
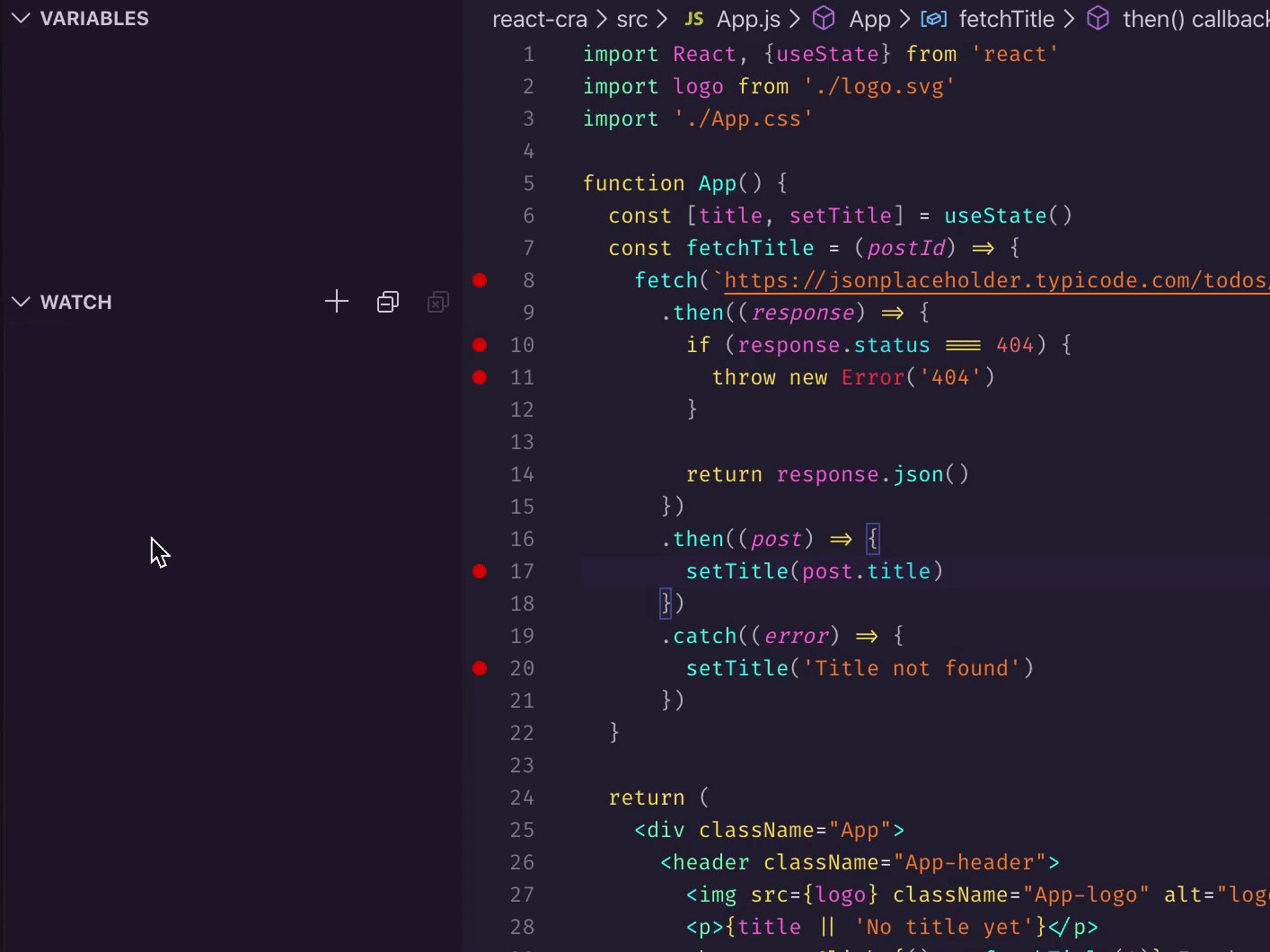
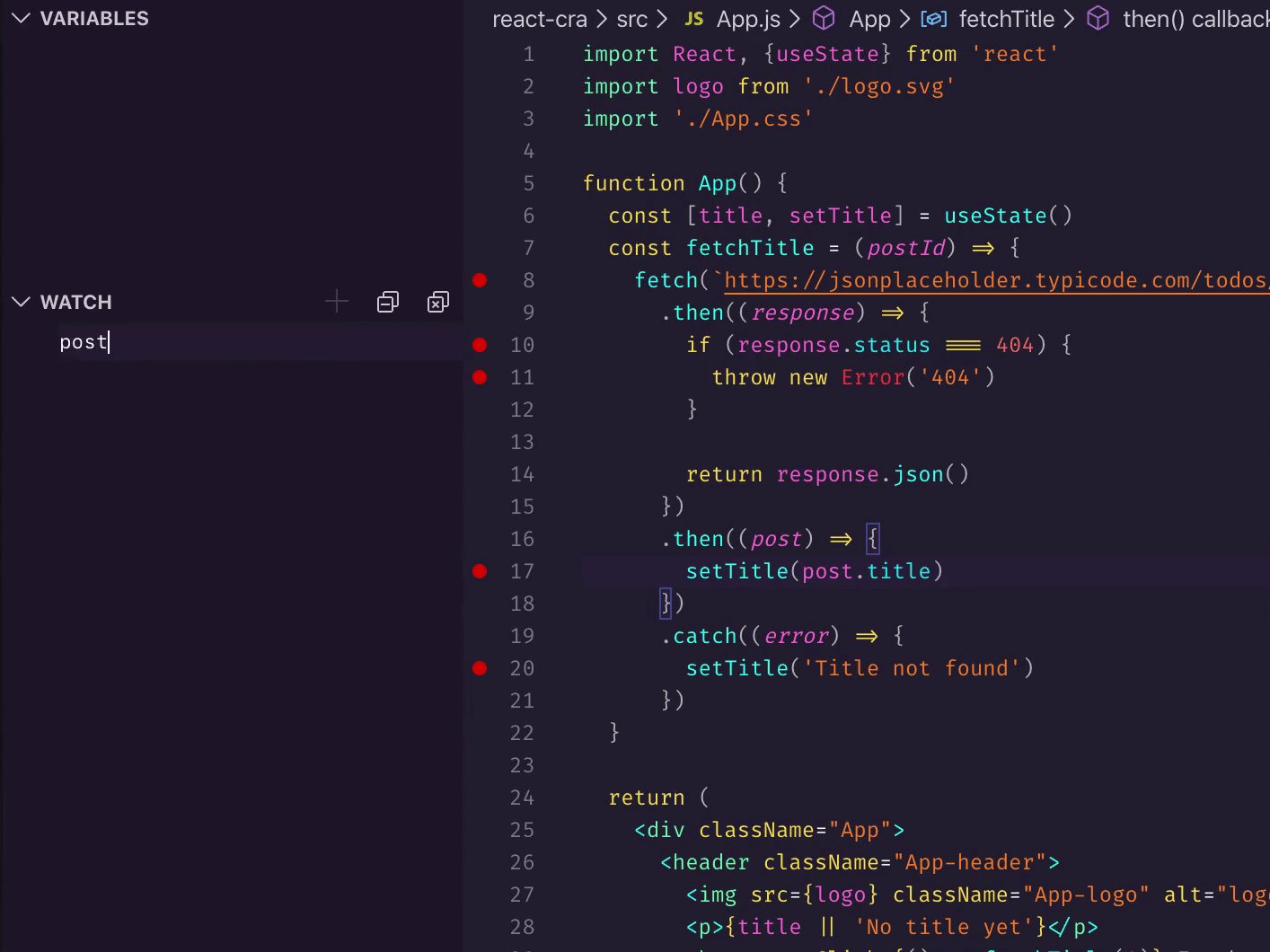
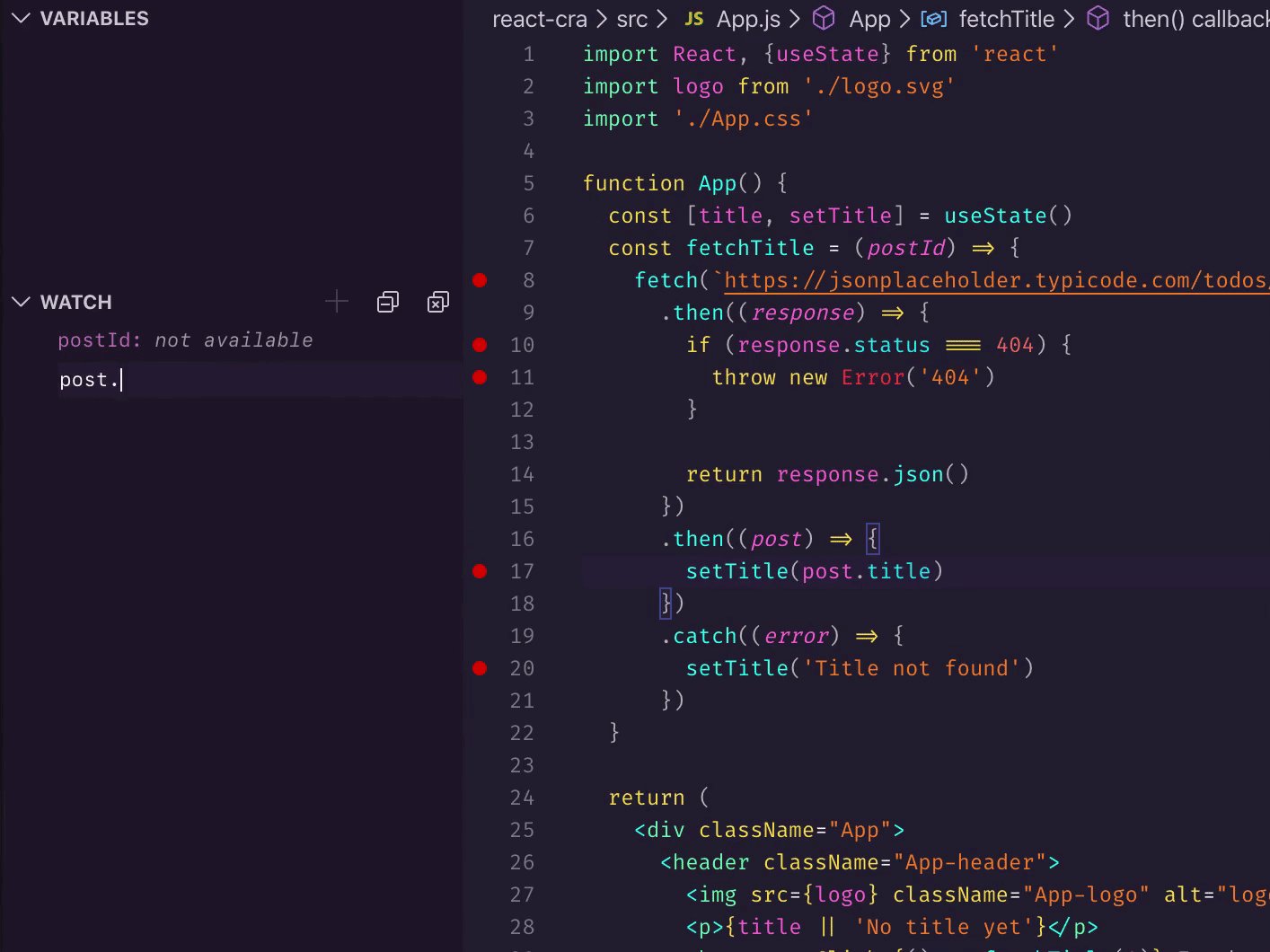
确保在调试侧栏中打开了 Watch,并添加了一些表达式:
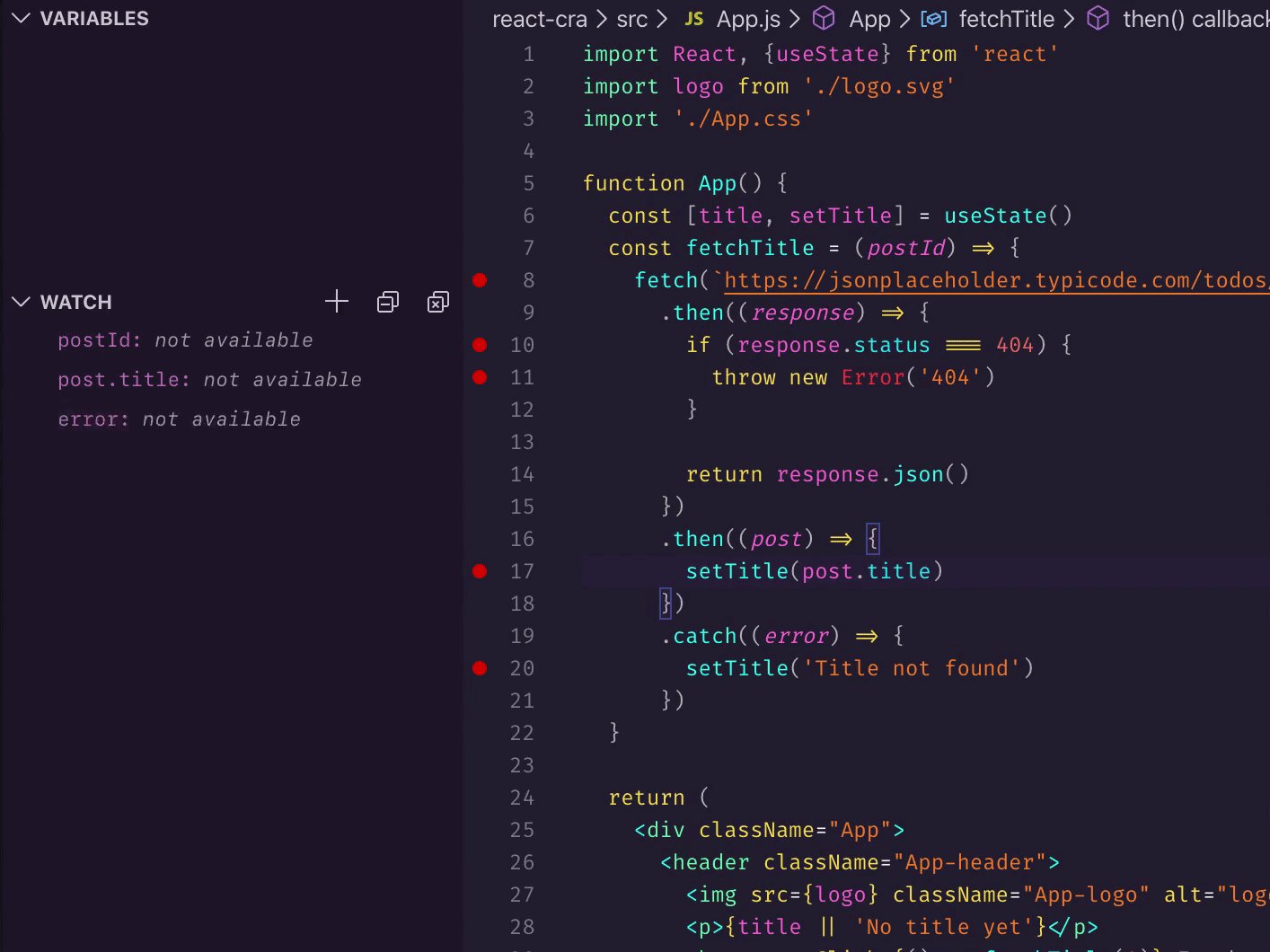
让我们尝试 fetch 一个存在的内容,并留意表达式:

通过这些表达式,也很容易检查出问题的路径,这次注意 error:

你可能已经猜到了,上面所用到的方法适用于任何基于浏览器的应用。在这种情况下,要做的设置大致如下:
- 启动开发服务器
- 通过配置你的
launch.json在调试浏览器中打开应用 - 在源代码中设置断点
- 当你需要反复检查同一属性时,可以设置监视表达式
- 用 step 命令检查代码流
- 重新启动函数或整个应用
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
欢迎继续阅读本专栏其它高赞文章:
- 深入理解Shadow DOM v1
- 一步步教你用 WebVR 实现虚拟现实游戏
- 13个帮你提高开发效率的现代CSS框架
- 快速上手BootstrapVue
- JavaScript引擎是如何工作的?从调用栈到Promise你需要知道的一切
- WebSocket实战:在 Node 和 React 之间进行实时通信
- 关于 Git 的 20 个面试题
- 深入解析 Node.js 的 console.log
- Node.js 究竟是什么?
- 30分钟用Node.js构建一个API服务器
- Javascript的对象拷贝
- 程序员30岁前月薪达不到30K,该何去何从
- 14个最好的 JavaScript 数据可视化库
- 8 个给前端的顶级 VS Code 扩展插件
- Node.js 多线程完全指南
- 把HTML转成PDF的4个方案及实现
- 更多文章...
-
Vite多环境配置资料:新手入门教程11-27
-
Vite多环境配置学习:新手入门教程11-24
-
实现OSS直传,前端怎么实现?-icode9专业技术文章分享11-23
-
在 HTML 中怎么实现当鼠标光标悬停在按钮上时显示提示文案?-icode9专业技术文章分享11-22
-
html 自带属性有哪些?-icode9专业技术文章分享11-22
-
Sass教程:新手入门及初级技巧11-21
-
Sass学习:初学者必备的简单教程11-21
-
Elmentplus入门:新手必看指南11-21
-
Sass入门:初学者的简单教程11-21
-
前端页面设计教程:新手入门指南11-21
-
Elmentplus教程:初学者必备指南11-21
-
SASS教程:从入门到实践的简单指南11-21
-
前端页面设计项目实战:新手入门教程11-21
-
Elmentplus项目实战:从入门到简单应用11-21
-
Sass项目实战:新手入门教程11-21