HTML5教程
我是一个工作1年的前端开发,想要升职加薪,该怎么做?
曾几何时,我总会很庆幸自己进了前端这个行业。
因为在这个职业范畴里面,我如鱼得水,成长很快,成就感满满。
然而,随着年龄和工龄的增长,渐渐发现自己的瓶颈越来越明显了,我感觉自己似乎碰到了前端的天花板。
原因何在?
1、从客观原因来看,前端相对于后端的入门门槛确实低了不少。
公司对前端的需求量虽然很旺盛,但是对前端的技术能力要求却不是很高,特别是一些小公司或者不是技术驱动的公司。
这给人一种错觉,好像只需要懂一些js,会一般的html+css就能完成前端的工作。也由于这种原因,前端总是处于技术鄙视链的最底层。
2、在实际实际开发中我们经历了很多转变从静态页面到三大框架,从模块化到工程化,如今,企业对前端人的综合能力要求更高了。
企业要提高效率、降成本,所以需要促进开发自动化、缺陷控制、工程化。
3、从个人原因来总结,前端经验上去了,工作年限上去了,但是职级却没有上去。
归根结底,主要是因为自己的后端知识薄弱,前端深度不够。还有前端管理的职位僧多粥少导致的。
实际的工作中,我们难免会遇到各种问题,而提高效率的一种方法就是从别人的跌倒中习得知识,通过了解开发中的常见痛点问题,让我们在开发中少走弯路。
为此针对前端的进阶和提升,慕课网特别制作《大前端》试听课,6大真实场景快速理清大前端知识脉络,带你成为更优秀的前端人。
课程大纲
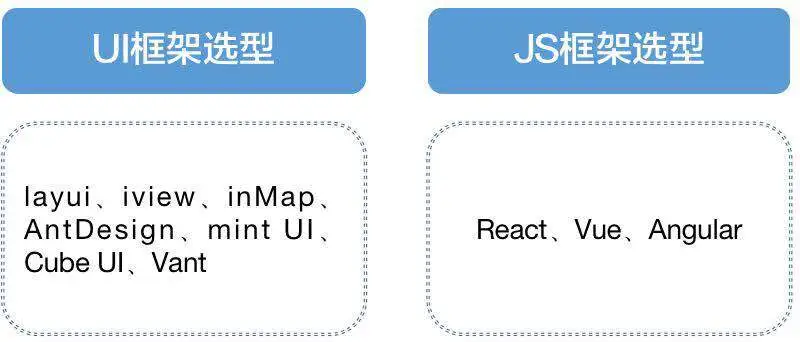
场景一:项目技术栈如何选型?
前端知识多而杂,入门简单,但面对这么多框架,从哪入手?有了项目之后,如何选择合适的框架进行高效开发?项目技术栈选型,考虑的第一步就是框架的选型。
场景二:前端工程化如何入门到进阶
随着前端工程的复杂度变高,前端工程化经是绕不过去的坎了。本章带领大家全面概览前端工程化工具发展现状,了解各个工具的应用场景,掌握基础的Webpack,gulp等脚手架及CLI工具的核心概念,打下工程化基础,转变开发思维。从重复劳动中解放。
场景三:开发如剑,测试如具,调试如诊
真机调试,Node.js调试进阶(Webpack这一类的工具)技巧。同时在前后端分离的开发场景下,前端必知必会的Mock技术,让你可以脱离后端开发页面交互与接口响应,做到前后端并行开发 。
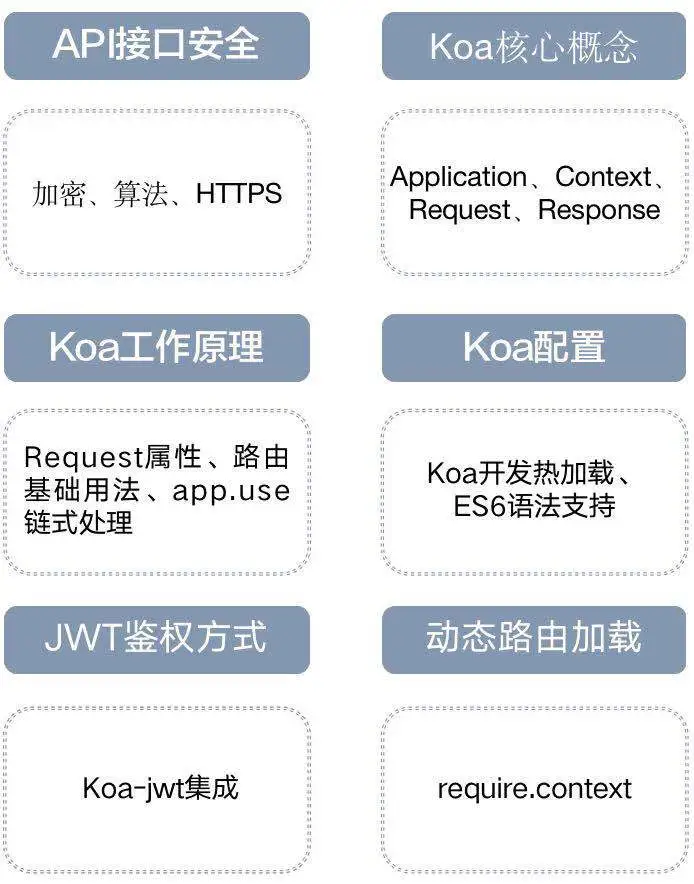
场景四:通用Nodejs后台,打通全栈第一脉
领略Node.js的魅力,感受使用Nodejs开发中后台应用框架的过程——Web框架开发接口、动态路由、鉴权等。了解前后端分离、鉴权、HTTPS及算法这些概念,学习Koa框架开发接口应用,进阶Webpack动态路由加载,打开全栈思维的大门。
场景五:自动化流程及缺陷管理
有没有想象过,哪天我们把代码推送到版本仓库git平台之后,平台自动完成了项目打包、上传代码到生产服务器,最后,自动发布到线上的过程?这就是自动化流程。而缺陷管理,穿插在我们开发的全流程(非常重要),像代码质量监测工具ESLint这些都是前端路上必打卡之地。
场景六:多端、跨端应用该何去何从
从小程序、Webapp、管理后台介绍大前端的其他内容。
学完本次课程,你将收获
1、手把手教你快速搭建开发环境
2、如何正确选择合适的框架进行高效开发
3、真机调试,Node.js调试进阶技巧.
4、开发通用应用框架,如何集成 jwt 开发登录鉴权功能
5、企业级工作流全GET(Git flow、自动化、缺陷控制)
6、多端应用开发思考与展望
适合人群
√ 熟悉node开发工具(如npm,yarn)
√ 有ES6语法基础
√ 具有1年+前端Web开发经验
√ 本课程学习方式
√ 4天社群集中式学习+打开监督
√ 每期均有半小时讲师互动交流的机会
√ 专属体系课优惠、不定期抽奖、红包等福利…
购买方式
-
Vite多环境配置学习:新手入门教程11-24
-
实现OSS直传,前端怎么实现?-icode9专业技术文章分享11-23
-
在 HTML 中怎么实现当鼠标光标悬停在按钮上时显示提示文案?-icode9专业技术文章分享11-22
-
html 自带属性有哪些?-icode9专业技术文章分享11-22
-
Sass教程:新手入门及初级技巧11-21
-
Sass学习:初学者必备的简单教程11-21
-
Elmentplus入门:新手必看指南11-21
-
Sass入门:初学者的简单教程11-21
-
前端页面设计教程:新手入门指南11-21
-
Elmentplus教程:初学者必备指南11-21
-
SASS教程:从入门到实践的简单指南11-21
-
前端页面设计项目实战:新手入门教程11-21
-
Elmentplus项目实战:从入门到简单应用11-21
-
Sass项目实战:新手入门教程11-21
-
ElementPlus资料入门教程:轻松上手组件库11-21