Java教程
gulp学习中
Gulp
基于node平台开发的前端构建工具
将机械化操作编写成任务,想要执行机械化操作时执行一个命令行命令,任务就能自动执行了
用机械代替手工,提高开发效率
gulp的作用
1.项目上线,HTML,CSS,JS 文件压缩合并
2.语法转换(es6,less...)
3.公共文件抽离
4.修改文件浏览器自动刷新
Gulp使用方法
1.使用 npm install gulp 下载gulp库文件
2.在项目根目录下建立 gulpfile.js 文件
3.重构项目的文件夹结构 src目录放置源代码文件 dist目录放置构建后文件
4.在 gulpfile.js 文件中编写任务
5.在命令行工具中执行 gulp 任务
gulp 中提供的方法
1.gulp.src():获取任务要处理的文件
2.gulp.dest():输出文件
3.gulp.task():建立gulp任务
4.gulp.watch():监控文件的变化
安装gulp命令行工具 :npm install gulp-cli -g
gulp使用实例:
1.在gulpfile.js中引用gulp模块
const gulp = require('gulp');2.使用gulp.task建立任务
//1.任务的名称
//2.任务的回调函数
gulp.task('first',() => {
console.log("人生中的第一个gulp任务执行了");
//1.使用gulp.src获取要处理的文件
gulp.src('./src/css/index.css').pipe(gulp.dest('dist/css'));
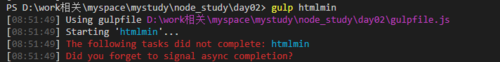
})注意:现在这样写会报下面的错误
原因:因为gulp不再支持同步任务.因为同步任务常常会导致难以调试的细微错误,例如忘记从任务(task)中返回 stream。
当你看到 "Did you forget to signal async completion?" 警告时,说明你并未使用前面提到的返回方式。你需要使用 callback 或返回 stream、promise、event emitter、child process、observable 来解决此问题。
修改成下面的样子就可以了:
gulp.task('first',(done) => {
console.log("人生中的第一个gulp任务执行了");
//1.使用gulp.src获取要处理的文件
gulp.src('./src/css/index.css').pipe(gulp.dest('dist/css'));
done()
})gulp插件
1.gulp-htmlmin:html文件压缩
2.gulp-csso:压缩css
3.gulp-babel:JavaScript语法转化,es6转成es5
4.gulp-less:less语法转化成css
5.gulp-uglify:压缩混淆JavaScript
6.gulp-file-include:公共文件包含
7.browsersync:浏览器实时同步
插件使用:
1.下载插件
$ npm install gulp-htmlmin
2.gulpfile.js中引用插件
const htmlmin = require('gulp-htmlmin');3.编写任务,调用插件
//html任务
//1.html文件中代码的压缩操作
//2.抽取html文件中的公共代码
gulp.task('htmlmin',(done) => {
gulp.src('./src/*.html')
//压缩HTML文件中的代码
.pipe(htmlmin({ collapseWhitespace: true }))//collapseWhitespace:代表压缩html代码是否压缩空格
.pipe(gulp.dest('dist'))
done()
})-
Java中定时任务实现方式及源码剖析11-24
-
Java中定时任务实现方式及源码剖析11-24
-
鸿蒙原生开发手记:03-元服务开发全流程(开发元服务,只需要看这一篇文章)11-24
-
细说敏捷:敏捷四会之每日站会11-24
-
Springboot应用的多环境打包入门11-23
-
Springboot应用的生产发布入门教程11-23
-
Python编程入门指南11-23
-
Java创业入门:从零开始的编程之旅11-23
-
Java创业入门:新手必读的Java编程与创业指南11-23
-
Java对接阿里云智能语音服务入门详解11-23
-
Java对接阿里云智能语音服务入门教程11-23
-
JAVA对接阿里云智能语音服务入门教程11-23
-
Java副业入门:初学者的简单教程11-23
-
JAVA副业入门:初学者的实战指南11-23
-
JAVA项目部署入门:新手必读指南11-23