软件工程
良心推荐,我珍藏的一些Chrome插件
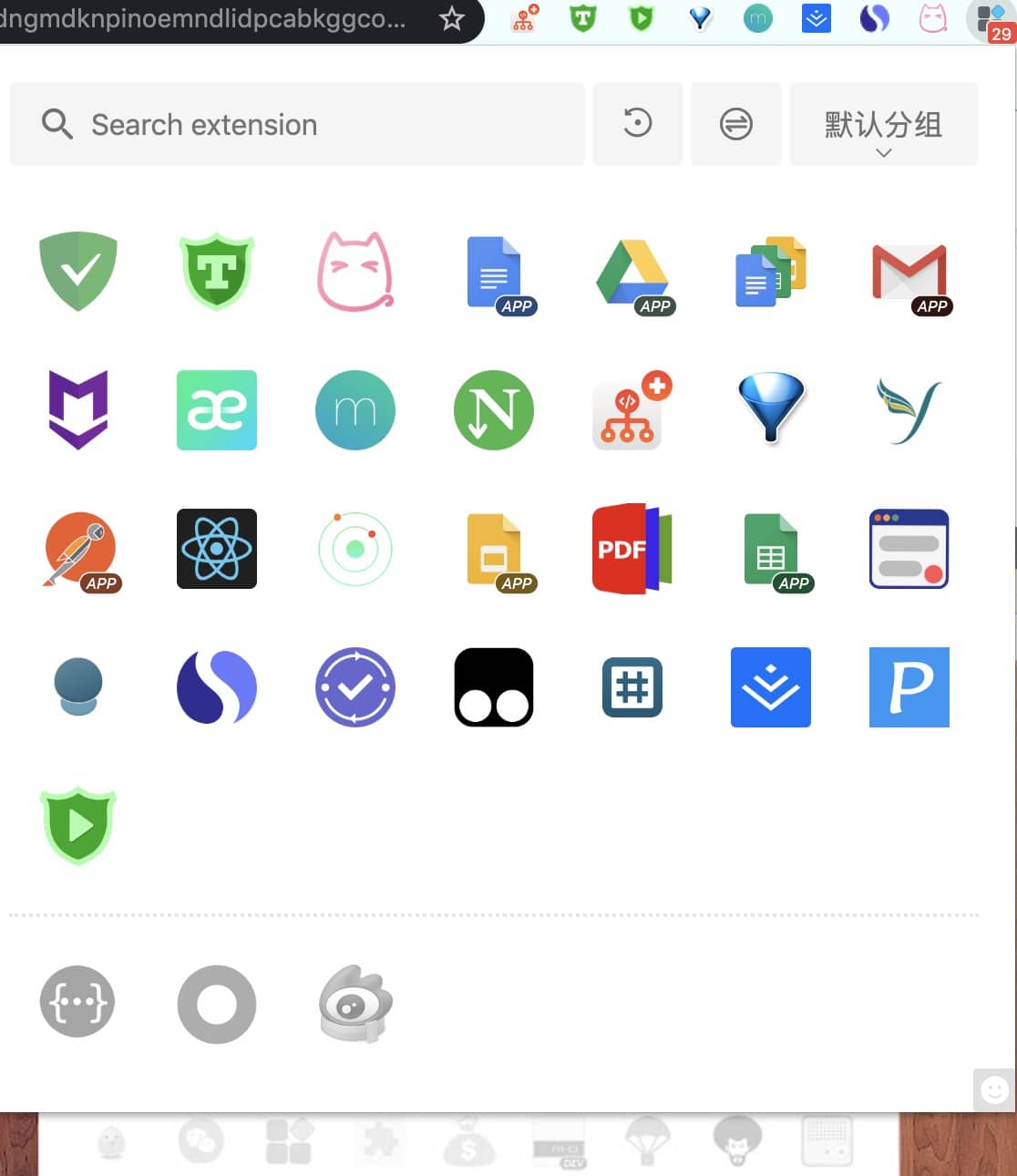
上次搬家的时候,发了一个朋友圈,附带的照片中不小心暴露了自己的 Chrome 浏览器插件之多,于是就有小伙伴评论说分享一下我觉得还不错的浏览器插件。

我下面就把我日常工作和学习中经常用到的一些 Chrome 浏览器插件分享给大家,随便一个都能提高你的“生活品质”和工作效率。
Markdown Here
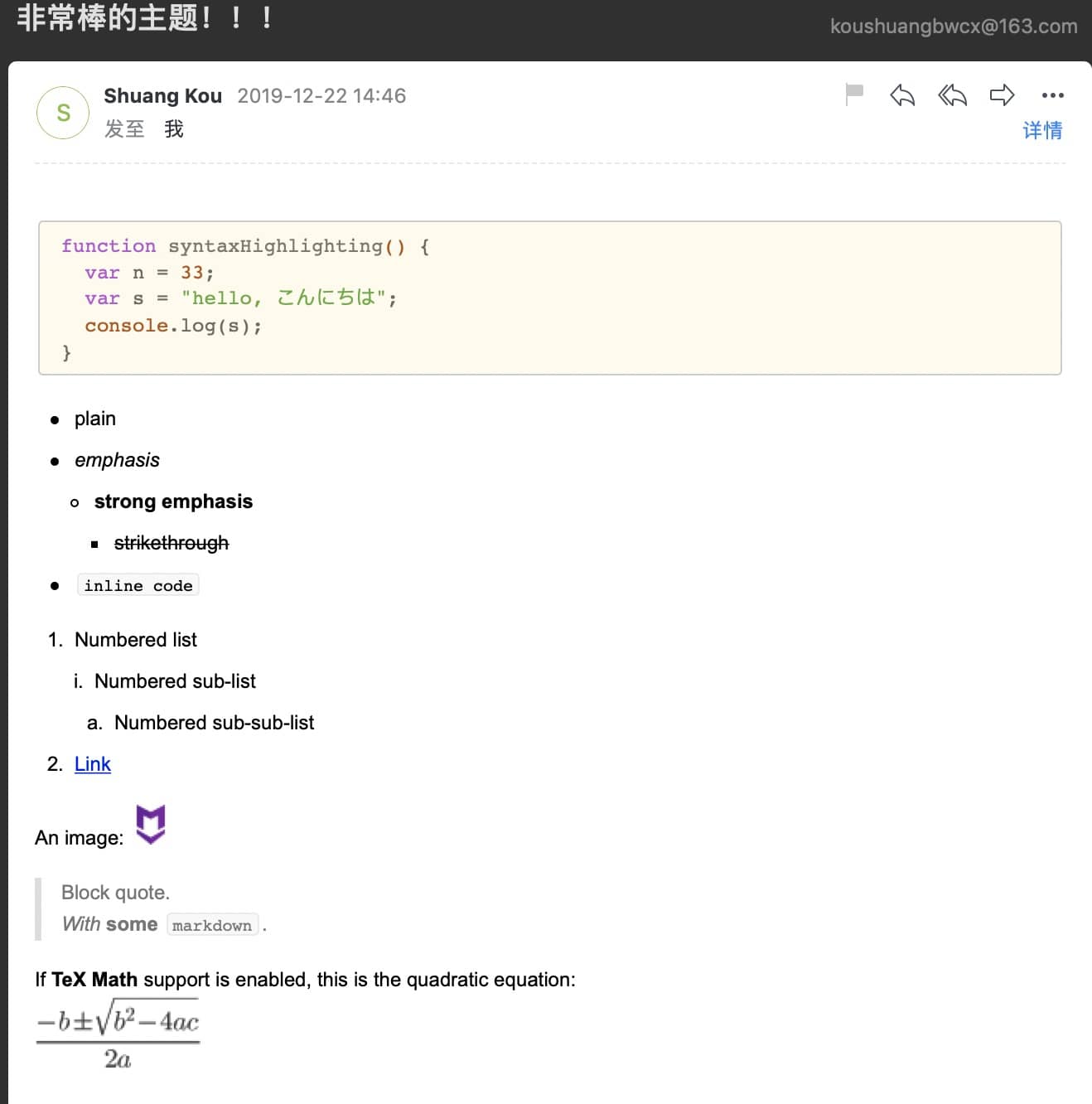
Markdown Here 可以让你更愉快的写邮件,由于支持 Markdown 直接转电子邮件格式,你无需太多精力,就能写出美观的电子邮件。
下面我实际测试的效果:

Similar Sites
查看你当前所浏览的网站相似的一些网站,很不错!

Octotree
Octotree 可以让我们在 Github 上浏览代码更加方便和优雅。

OneTab
一键收纳你正在浏览的网页!
非常实用!比如我们做一件事情经常会打开很多的网页,这时候有另外一件事情来了,你就可以利用这个插件将之前浏览的网页给隐藏了!

Momentum
专注、待办清单…

简悦
让你瞬间进入沉浸式阅读的 Chrome 扩展,类似 Safari 的阅读模式,并且集成了丰富的功能。
Smart PDF
我非常非常喜欢的一个插件。Smart PDF 可以让你免费将Word转换为PDF,也可以将Excel转换为PDF,反之亦然。

My IP address
查看自己设备真实的IP地址, 并获得ip所在的国家或地区。当然如果你自己用命令行也可以查看,这个会更加直观。
Talend API Tester
让你的 API 测试变的更加简单!

JSON Viewer Awesome
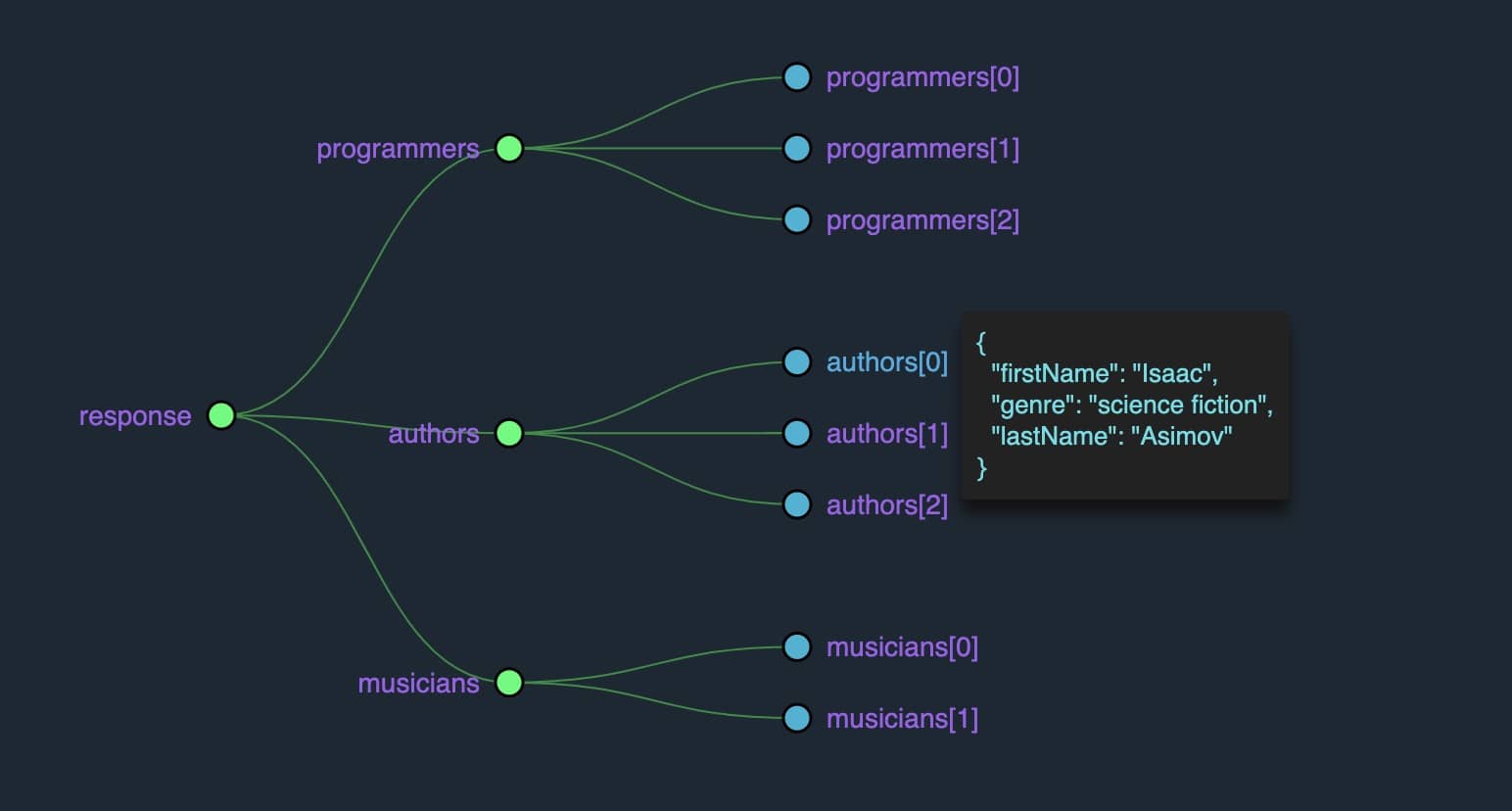
这个插件可以帮助您在浏览器中可视化来自任何网站或API请求的JSON响应。并且,你可以以图表的形式来查看,就像下面这样。
原始 Json 数据:
{
"programmers": [
{
"firstName": "Brett",
"lastName": "McLaughlin",
"email": "aaaa"
},
{
"firstName": "Jason",
"lastName": "Hunter",
"email": "bbbb"
},
{
"firstName": "Elliotte",
"lastName": "Harold",
"email": "cccc"
}
],
"authors": [
{
"firstName": "Isaac",
"lastName": "Asimov",
"genre": "science fiction"
},
{
"firstName": "Tad",
"lastName": "Williams",
"genre": "fantasy"
},
{
"firstName": "Frank",
"lastName": "Peretti",
"genre": "christian fiction"
}
],
"musicians": [
{
"firstName": "Eric",
"lastName": "Clapton",
"instrument": "guitar"
},
{
"firstName": "Sergei",
"lastName": "Rachmaninoff",
"instrument": "piano"
}
]
}
图表形式展示:

AdGuard AdBlocker
非常有必要的一个插件!拦截广告和烦人的弹窗!
Extension Manager
一键管理所有扩展,快速开启/禁用、批量闪电管理,智能排序,右键卸载、锁定、选项配置,角标提醒,大小布局随心配。快捷、简单、安全。

开源项目推荐
作者的其他开源项目推荐:
- springboot-guide : 适合新手入门以及有经验的开发人员查阅的 Spring Boot 教程(业余时间维护中,欢迎一起维护)。
- programmer-advancement : 我觉得技术人员应该有的一些好习惯!
- spring-security-jwt-guide :从零入门 !Spring Security With JWT(含权限验证)后端部分代码。
-
2024年最值得使用的任务看板管理工具,6大推荐有何区别11-24
-
AI助手、跨平台集成、数据安全,这些功能如何彻底改变你的项目管理方式?11-24
-
5款提升工作专注力的办公软件,哪一款最适合你?11-24
-
适合J型人格的办公软件排行,5款完美支持工作计划管理的工具11-24
-
多平台无缝集成对项目管理有多重要?你的工具达标了吗?11-24
-
团队知识库怎么建?教你用看板打造灵感共享平台11-24
-
项目管理工具哪个好?这5款操作简单、页面简洁的工具帮助提升效率11-24
-
适合不同科研需求的团队协作工具推荐11-24
-
跨平台解决方案资料:新手入门必备指南11-23
-
跨平台开发工具与框架资料入门教程11-23
-
初学者必备的架构师资料指南11-23
-
中小型团队的协作效率秘籍:看板管理的核心优势11-22
-
个性化定制:提高项目管理效率的秘密武器?11-22
-
团队工作协作最佳选择:哪些办公工具能帮助提高生产力?11-22
-
为什么越来越多团队青睐个性化项目管理工具?11-22

